Blog– category –
-

Flutter FadeTransition で FadeIn させる!!
MaterialApp home: に MyFadeIn()を書き込む 引数の「displayChild」を定義していきましょー import 'package:flutter/material.dart'; void main() => runApp(MyApp... -

Flutter FutureBuilder で「ロード中!!」を出してみる!!
Flutter FurtureBuilderで非同期処理をしてみます!!最終的には、表示したいデータを取得している間は「ロード中」という事でグルグル回るCircularProgressIndicator()... -

Flutter AnimatedOpacity() でDurationをかけよう!!
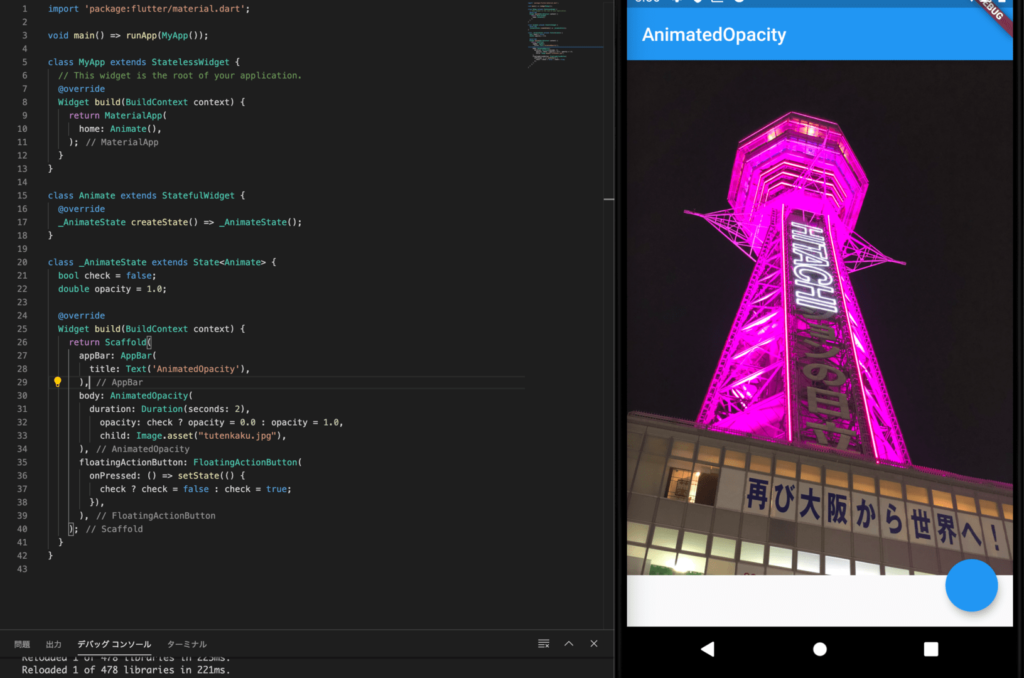
ほとんどAnimatedContainer使用したOpacityと同じですが 念のため、AnimatedContainerはこちらから AnimatedOpacity コードの全容 import 'package:flutter/material.da... -

Flutter Opacity で透過を実現しよう!!
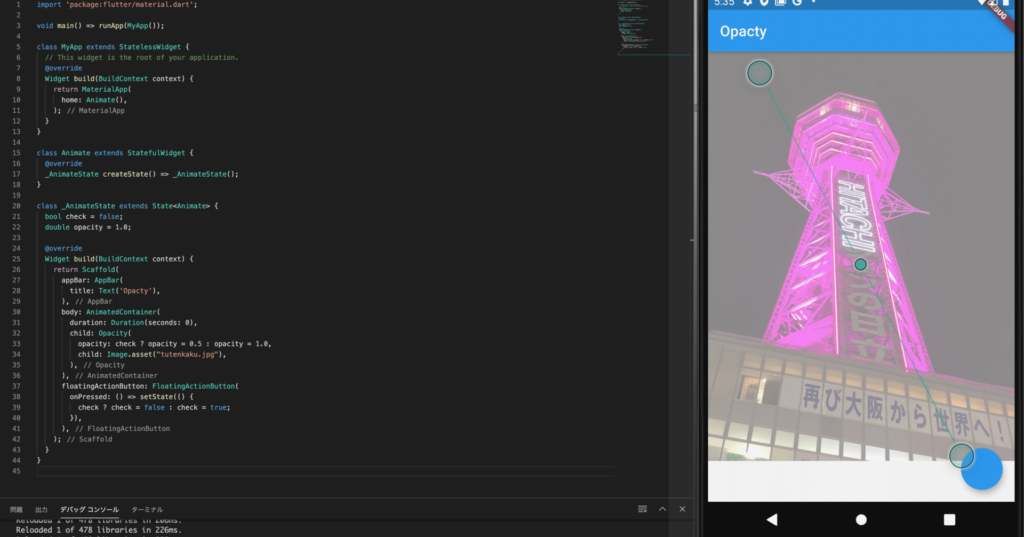
Opacty Opacity( opacity: check ? opacity = 0.5 : opacity = 1.0, child: Image.asset("tutenkaku.jpg"), ), Opacity()にopacity: 投下したい数値を指定、child:で透... -

Flutter Image.assetで画像を表示してみよう!!
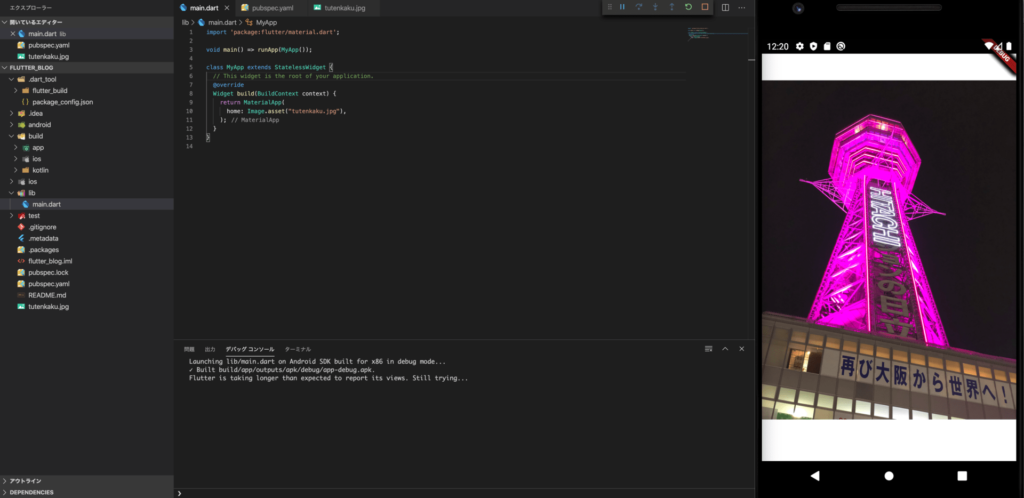
画像を登録 まずは、なんでもいいので好きな画像を用意して下さい。私は 写真ACさんとかよく使わせてもらいます。 ドラッグアンドドロップでカレントディレクトリに。も... -

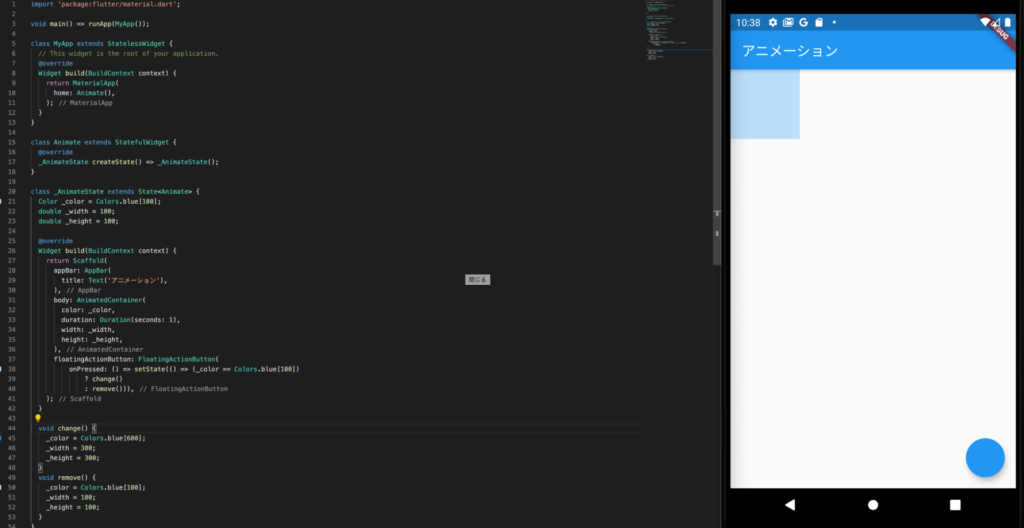
Flutter AnimatedContainer で要素に動きを与える!!
StatefullWidgetを作る(クラス名はAnimateにしました) 動画は最下部にあります!! Animateクラス class Animate extends StatefulWidget { @override _AnimateState ... -

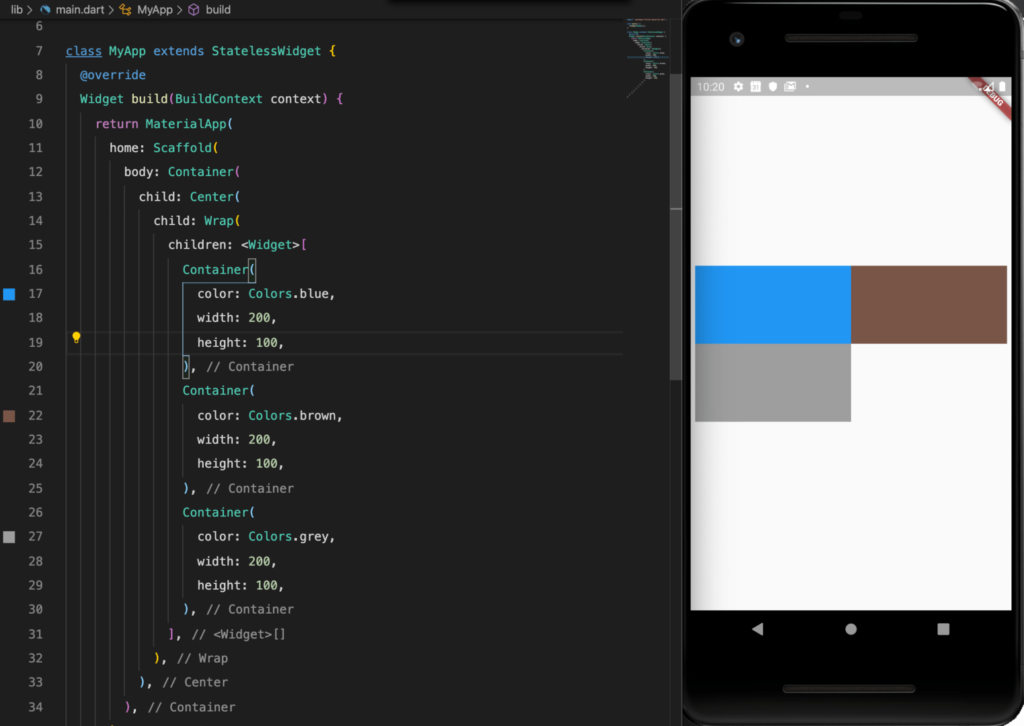
Flutter Wrap ではみ出したところを折り返して表示!!
完成のコード import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildConte... -

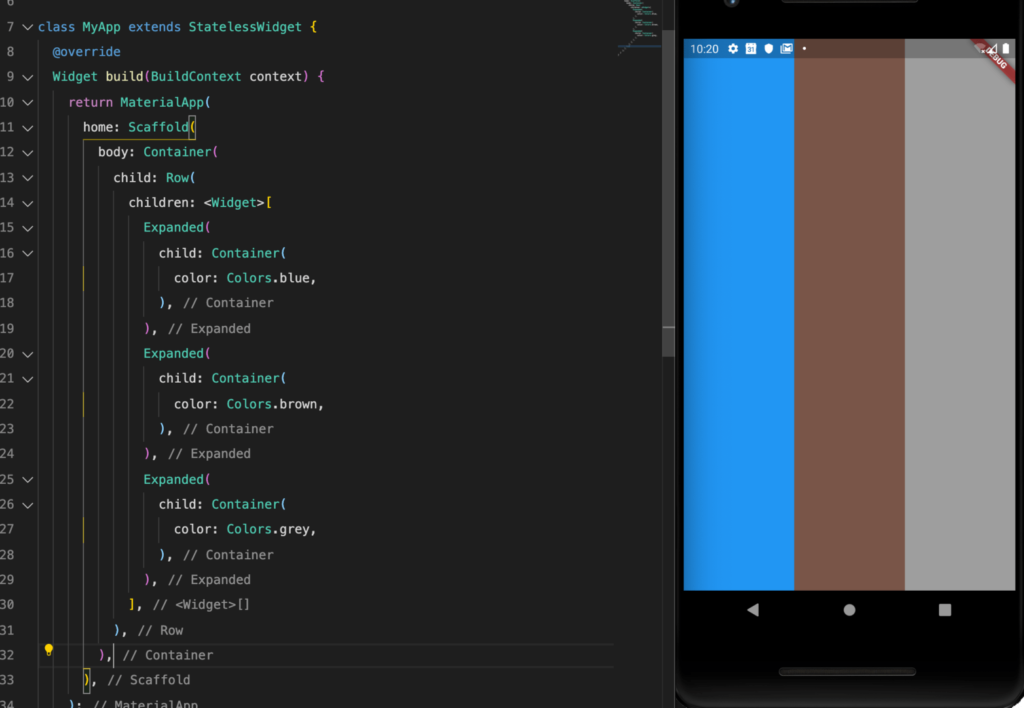
Flutter Expanded で幅をいい感じに調整!!
まずは完成のコード import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(Buil... -

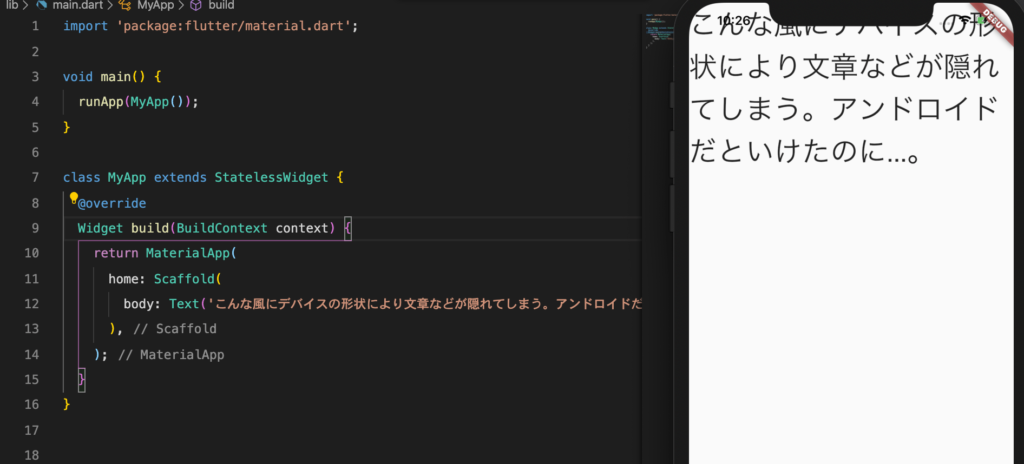
デバイスの形状で隠れてしまう。。Flutter SafeArea で解決!!
SafeArea Text()をSafeArea()で囲うだけ!! class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaf... -

Flutter IndexedStack で BottomNavigationBar を固定表示!!
先に使うScreenを作る 今回は、2画面の切り替えをしたいと思います。IndexedStack(切り替える用のクラス)とHomeScreen,MenuScreenを作っていきます。 HomeScreen State... -

Google AppSheet で簡単帳面アプリ作成!
AppSheetでNoCode で簡単にモバイル、webのアプリが作れるということで早速チャレンジ! 今回は、スプレッドシートを使う エクセルや外部Mysql、Google Cloud Mysqlなど... -

1日3分で学ぶ Python入門④ データ構造 リスト型 (list)
3分で多分済まないので、いつもながら基本的な部分だけ。。 リスト型は「1つの箱に複数の値を入れておく」感じです。 classmate = ["やすし", "たけし", "サザエ",...