目次
まずは完成のコード
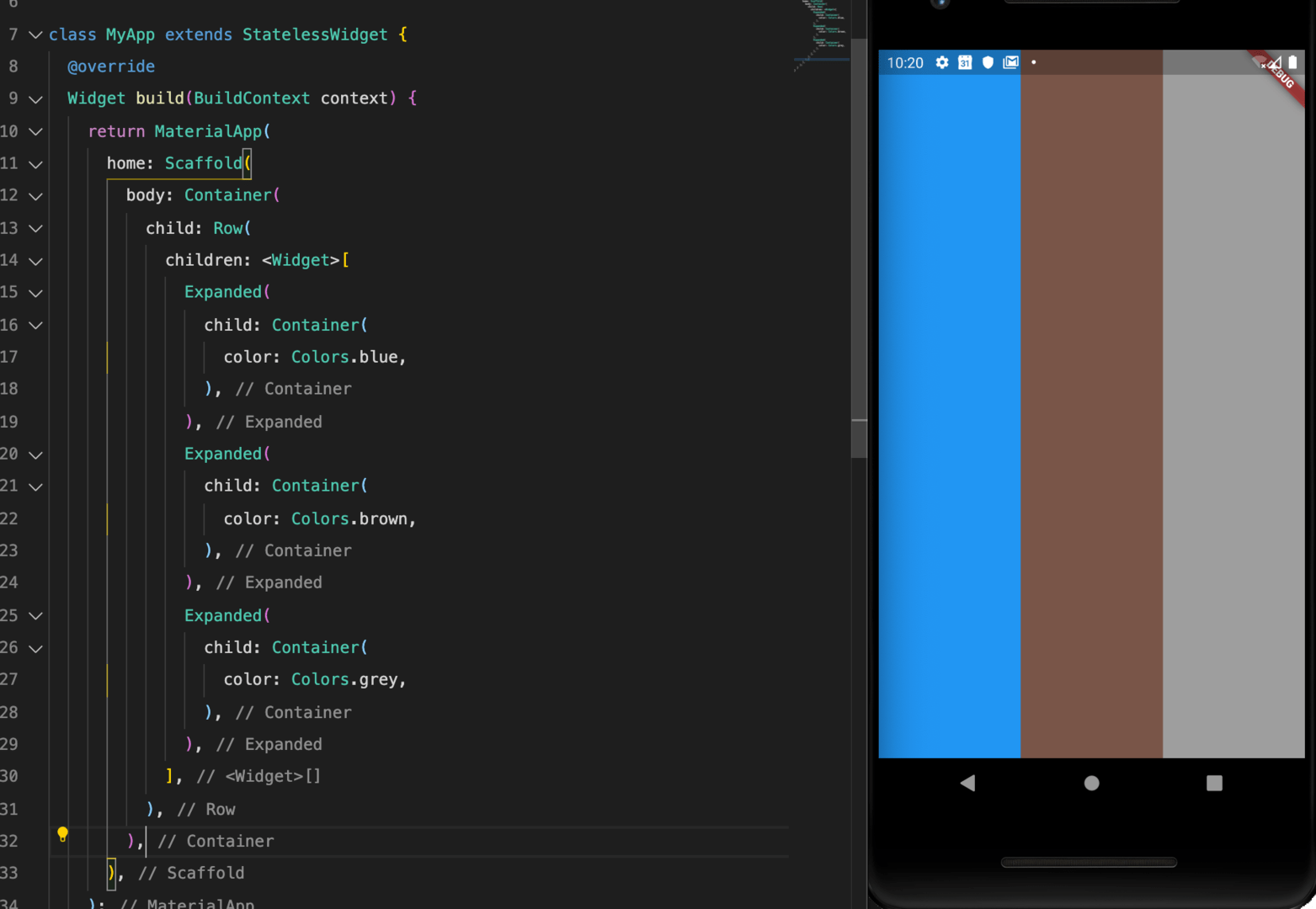
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Row(
children: <Widget>[
Expanded(
child: Container(
color: Colors.blue,
),
),
Expanded(
child: Container(
color: Colors.brown,
),
),
Expanded(
child: Container(
color: Colors.grey,
),
),
],
),
),
),
);
}
}
flex: で思い通りの幅に分ける
1:2:3で分けてみました!!

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Row(
children: <Widget>[
Expanded(
flex: 1,
child: Container(
color: Colors.blue,
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.brown,
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.grey,
),
),
],
),
),
),
);
}
}










コメント