目次
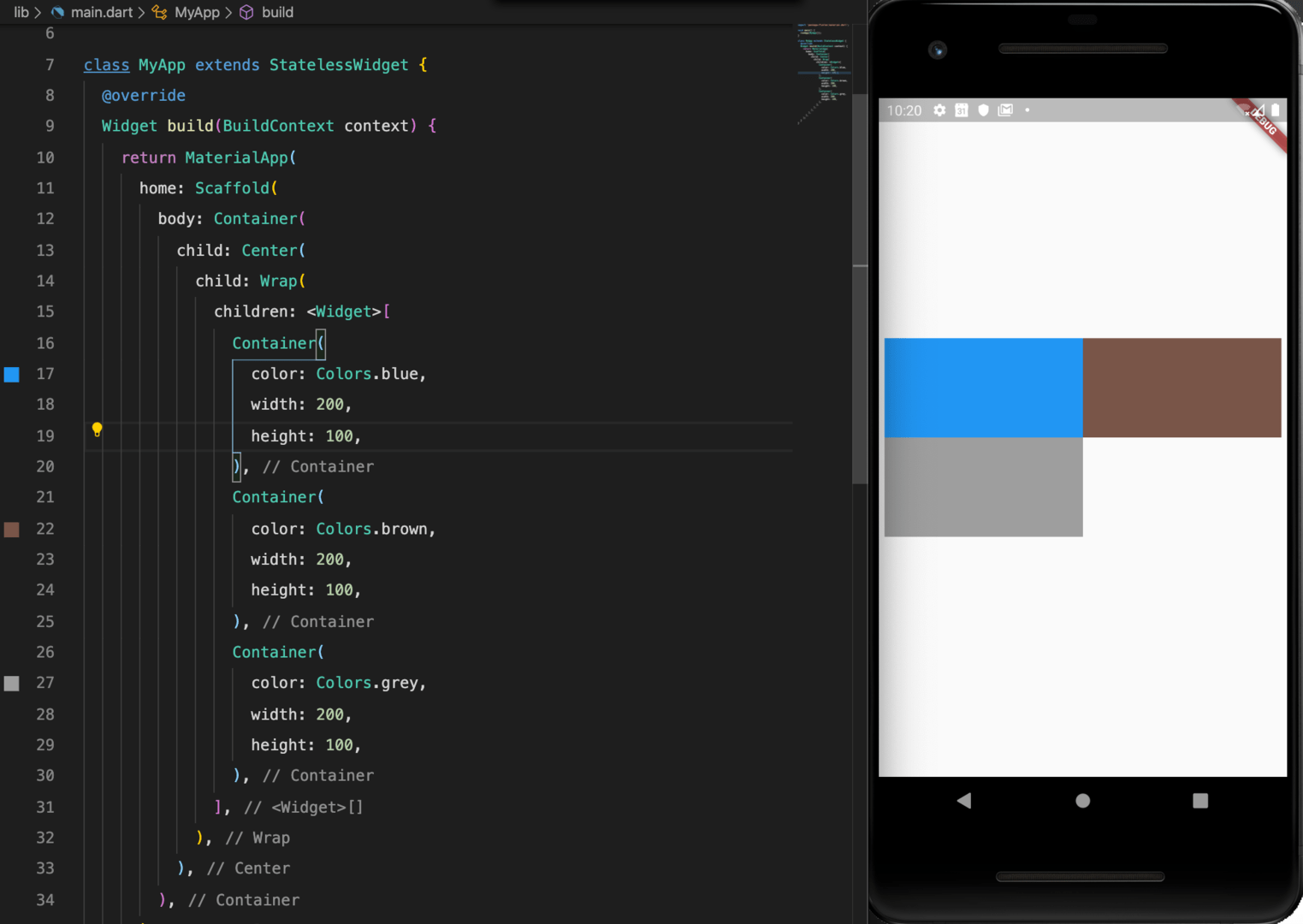
完成のコード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Center(
child: Wrap(
children: <Widget>[
Container(
color: Colors.blue,
width: 200,
height: 100,
),
Container(
color: Colors.brown,
width: 200,
height: 100,
),
Container(
color: Colors.grey,
width: 200,
height: 100,
),
],Ï
),
),
),
),
);
}
}
Container()を3つRow()で表示するだけだと
表示領域を超えるとerrorが出てしまい、正常に表示されません。

そこで、Row()の代わりにWrap()で囲ってあげます。
そうすると、完成コードのように自動で折り返し表示してくれます。
その他の引数
spacing
要素同士の間のスペースを調整

child: Wrap(
spacing: 8.0,
children: <Widget>[
Container(
color: Colors.blue,
width: 200,
height: 100,
),
Container(
color: Colors.brown,
width: 200,
height: 100,
),
Container(
color: Colors.grey,
width: 200,
height: 100,
),
],
),verticalDirection: VerticalDirection.up
折り返した際、前後表示の順番
upなら最後の要素を先頭に表示。
あとはまとめてこんな感じ

上の画像のコード
Wrap()の引数のコメントをみてもらいつつ、実際に動かしてもらうとわかりやすいと思います!!
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Center(
child: Wrap(
verticalDirection: VerticalDirection.up, //折り返した際、前後表示の順番
runSpacing: 60.0, // 折り返した要素と元の要素との距離感
alignment: WrapAlignment.end, // 折り返した要素の配置位置を決める
// direction: Axis.vertical, // 垂直方向に配置
spacing: 8.0, // 要素間のスペース
children: <Widget>[
Container(
color: Colors.blue,
width: 200,
height: 100,
),
Container(
color: Colors.brown,
width: 200,
height: 100,
),
Container(
color: Colors.grey,
width: 200,
height: 100,
),
],
),
),
),
),
);
}
}