目次
SafeArea
Text()をSafeArea()で囲うだけ!!
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Text(
'こんな風にデバイスの形状により文章などが隠れてしまう。アンドロイドだといけたのに...。',
style: TextStyle(fontSize: 36.0),
)),
),
);
}
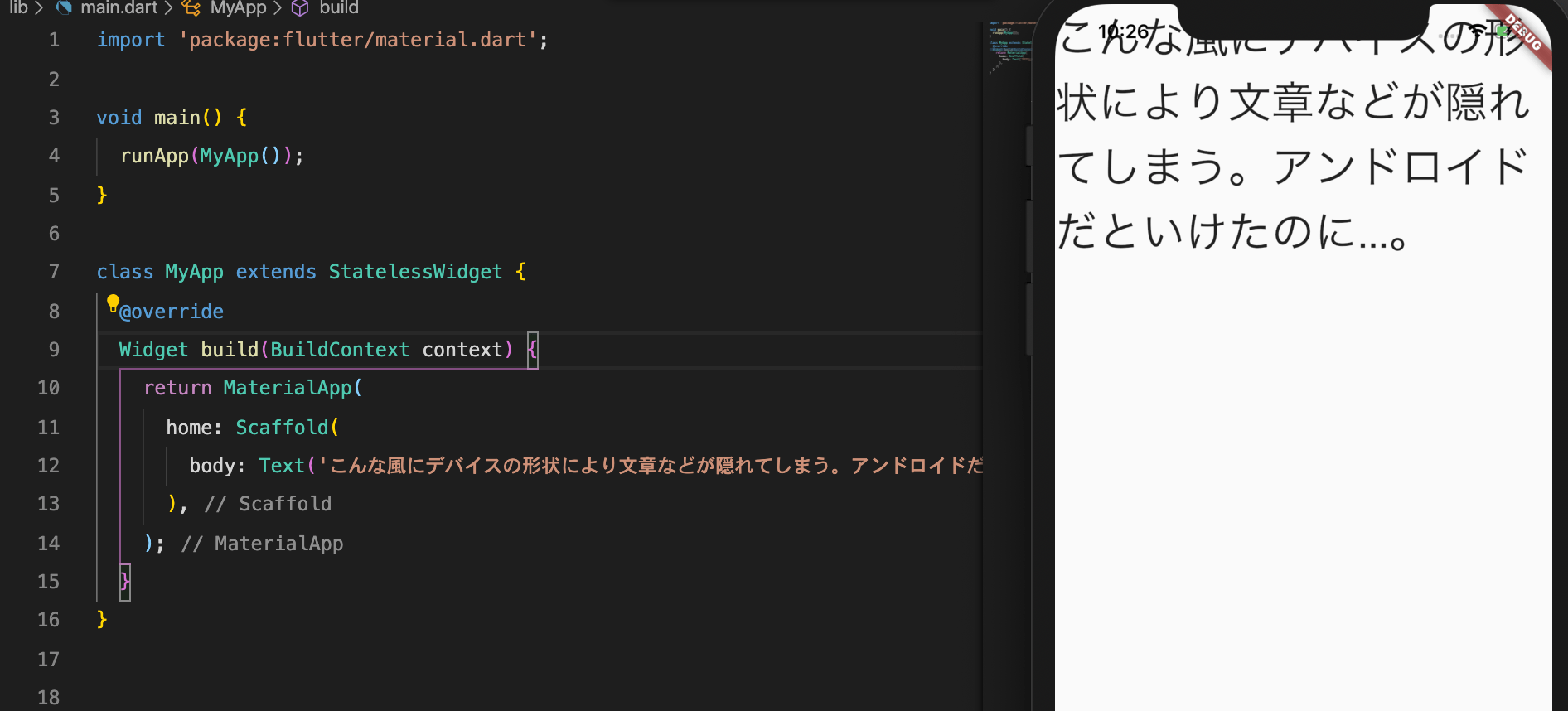
}一応囲う前のコード
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Text('こんな風にデバイスの形状により文章などが隠れてしまう。アンドロイドだといけたのに...。', style: TextStyle(fontSize: 36.0),),
),
);
}
}