目次
画像を登録
まずは、なんでもいいので好きな画像を用意して下さい。
私は 写真ACさんとかよく使わせてもらいます。
ドラッグアンドドロップでカレントディレクトリに。
もし、画像をまとめておきたいならimagesフォルダなどを予め作ってそこに入れて下さい。
Flutterプロジェクトのカレントディレクトリに「pubspec.yaml」ファイルを開いて下さい。
現在の私のpubspec.yamlファイルなら 44行目にある「assets:」と45行目のコメントアウトを削除します。
この際、インデントがずれるとエラーとなるので各2回ずつ「delete」を押して下さい。

imagesフォルダを作られた方は、
images/とすると、以下の画像を取得できます。
私の様に単独でするとこんな感じになります。
assets:
- tutenkaku.jpg記入を追えたら「Package Get」して下さい。
vscodeなら保存するだけで勝手にしてくれてそうです!!
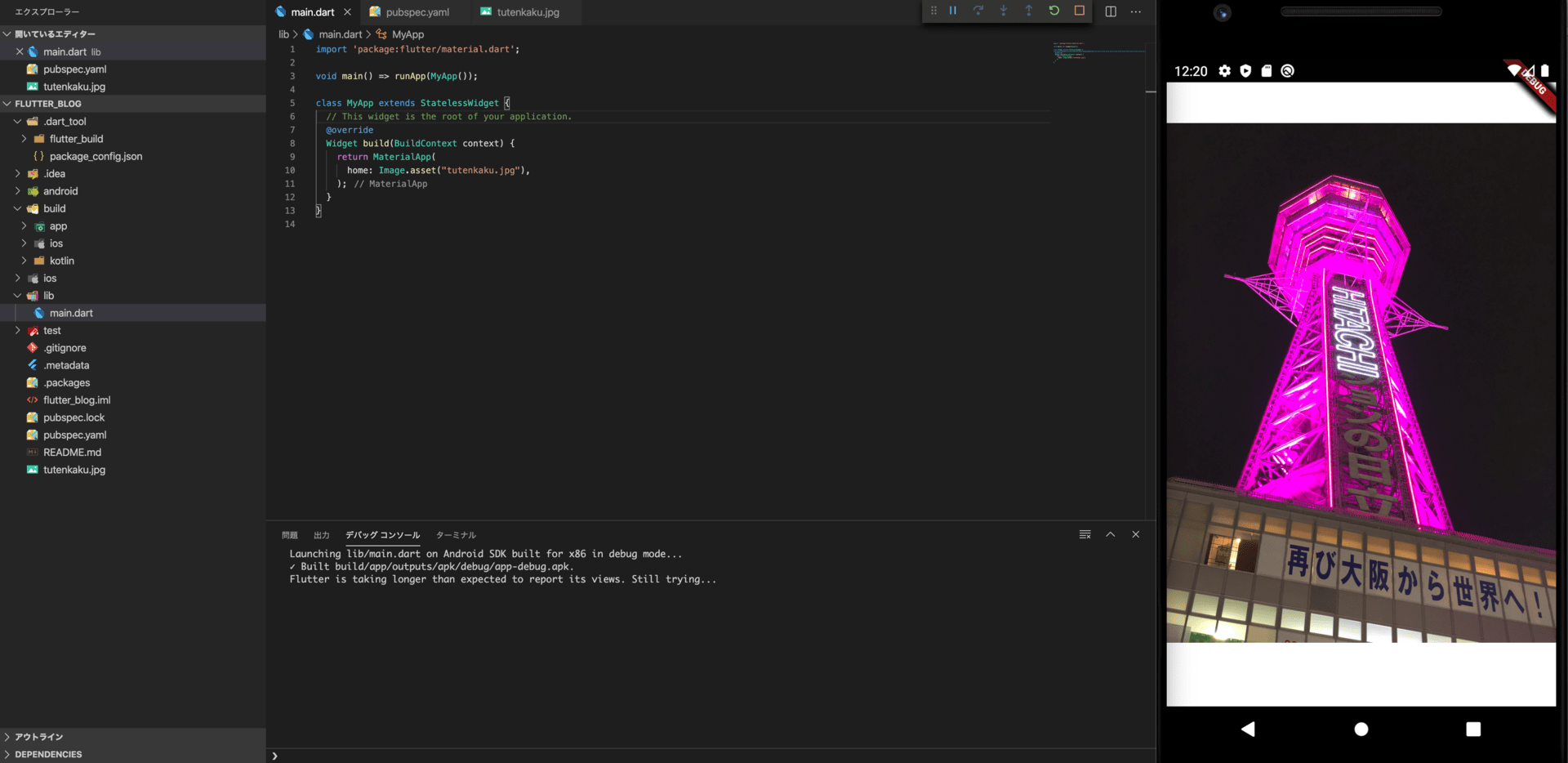
表示してみよう!
MaterialAPP()のhome: にImage.aseetを記述!
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Image.asset("tutenkaku.jpg"), // assetのカッコ内に画像までのPathをかく
);
}
}