Flutter / Dart– category –
-

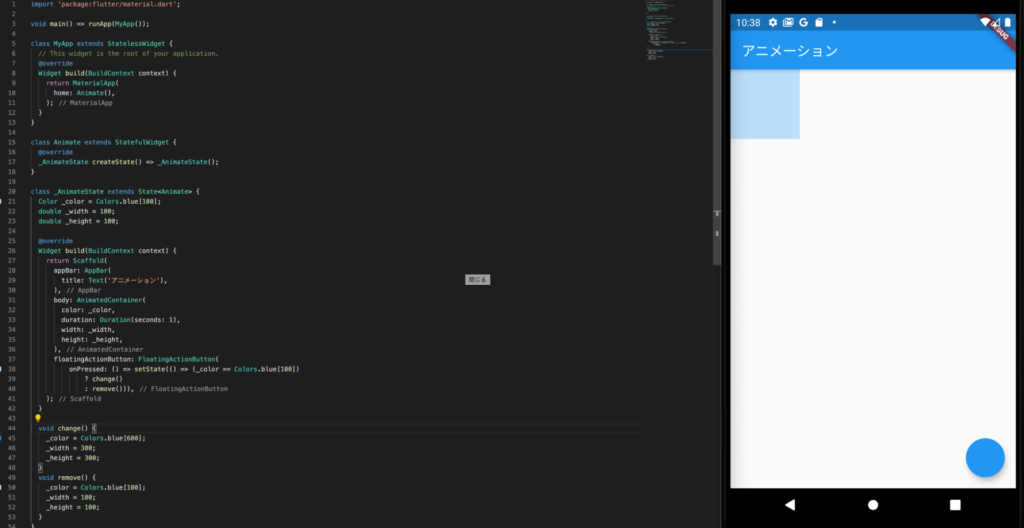
Flutter AnimatedContainer で要素に動きを与える!!
StatefullWidgetを作る(クラス名はAnimateにしました) 動画は最下部にあります!! Animateクラス class Animate extends StatefulWidget { @override _AnimateState ... -

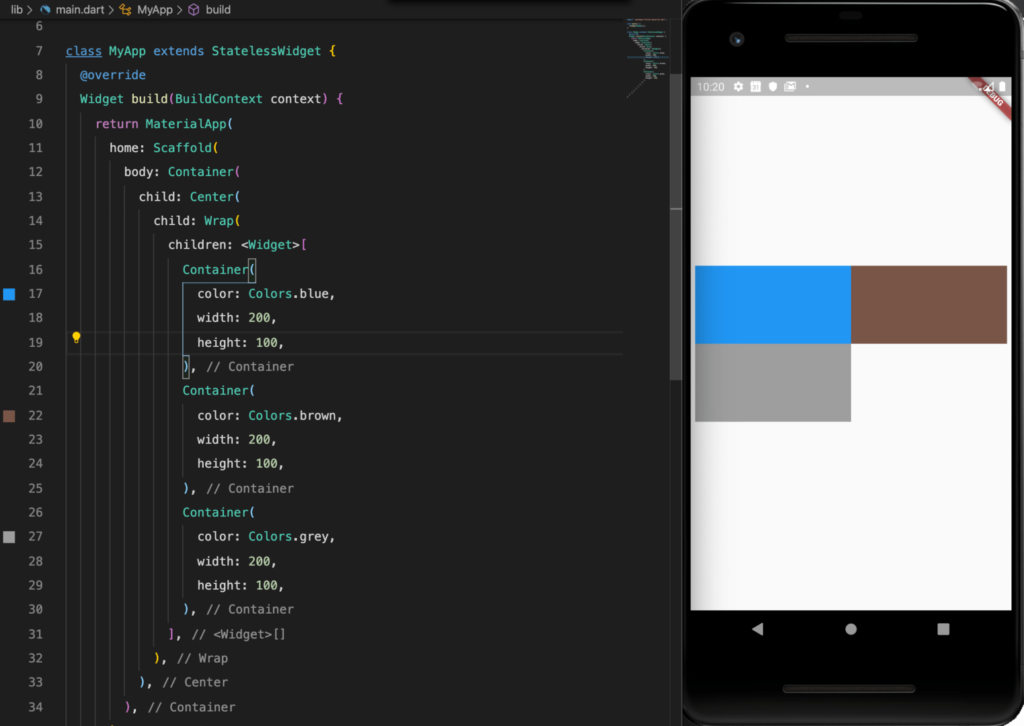
Flutter Wrap ではみ出したところを折り返して表示!!
完成のコード import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildConte... -

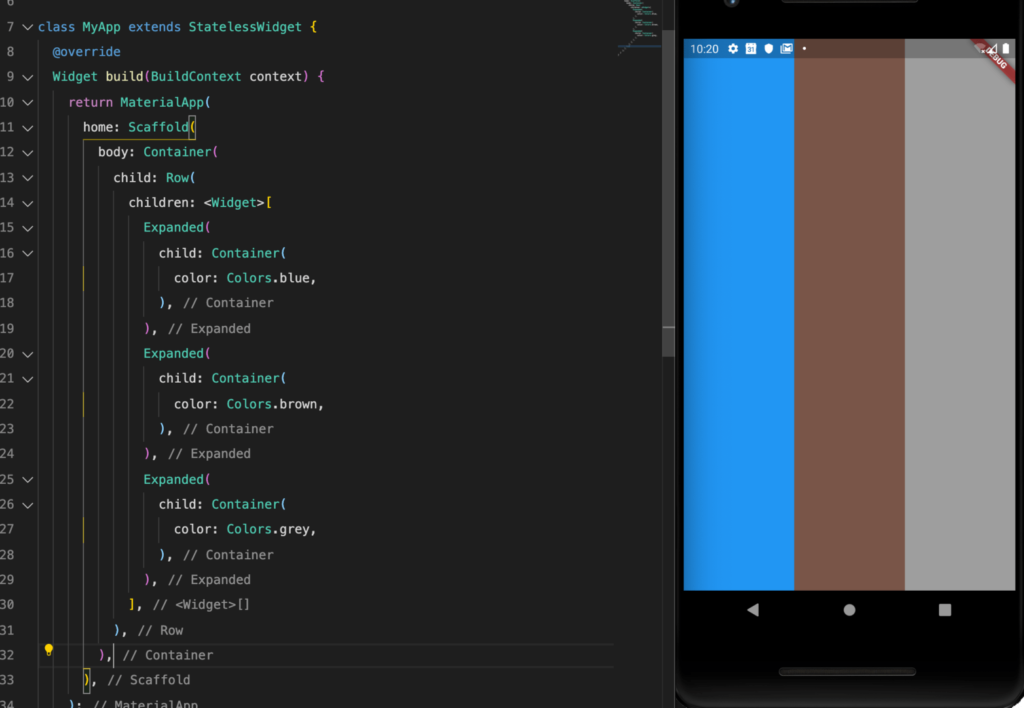
Flutter Expanded で幅をいい感じに調整!!
まずは完成のコード import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(Buil... -

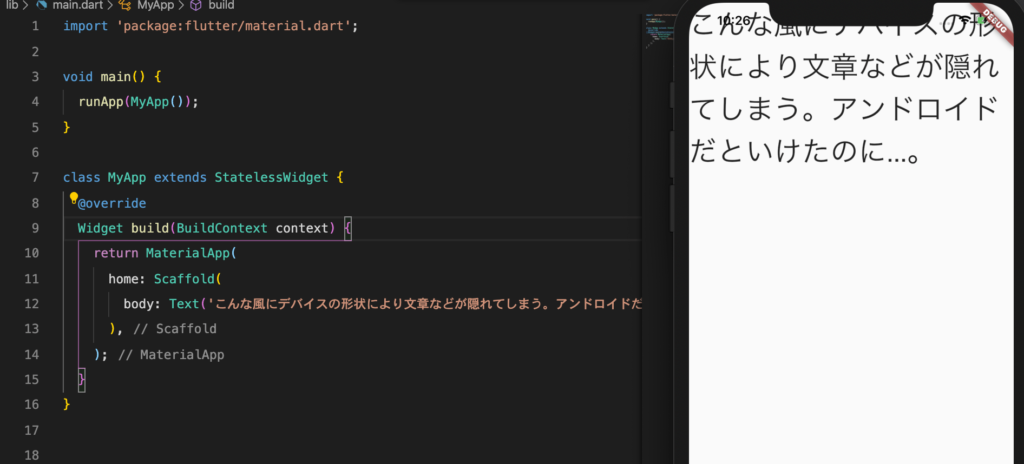
デバイスの形状で隠れてしまう。。Flutter SafeArea で解決!!
SafeArea Text()をSafeArea()で囲うだけ!! class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaf... -

Flutter IndexedStack で BottomNavigationBar を固定表示!!
先に使うScreenを作る 今回は、2画面の切り替えをしたいと思います。IndexedStack(切り替える用のクラス)とHomeScreen,MenuScreenを作っていきます。 HomeScreen State... -

flutter + firebase
firebaseの登録 Androidの設定 project選択して、androidのアイコンをクリック aplicationIDを入力 flutterフォルダから android > app > build.gradleファイルを... -

flutter Column,RowでContainerの並べ方
まずは下準備でColumnの中にchildrenを入れる Rowでしたい場合は、ColumnをRowに変えてください。3行目のchild: のあとのとこ Scaffold( body: SafeArea( //iphone表示...
12