root– Author –
-

1日3分で学ぶ Python入門⑨ if文 <真偽値(ブーリアン型)と in, not>
真偽値 真偽値とは「真理値」のこと。用語の中身としては「そうだよ!(真:true)」か「違うよ!(偽:false)」のどちらかが入ってますよ!な値のことです。 「分かり... -

1日3分で学ぶ Python入門⑧ if文 (条件分岐)と比較演算子
比較演算子 == a == b aとbが等しい != a != b aとbは等しくない > a > b aはbより大きい >= a >= b aはb以上 < a < b bはaより大きい <= a <=... -

1日3分で学ぶ Python入門⑦ 辞書型 (dict)
辞書方は、{ } で囲い生成し、key と value のセットで登録。 書き方 member_age = {'Mike': 18, 'Kate': 22, '安田': 30} print(member_age) # 出力結果 # {'Mike': 18... -

1日3分で学ぶ Python入門⑥ タプル型 (tuple)
タプルはリストと似ているが、中身の変更ができない。 書き方 その1 number = (10, 20, 30, 40, 50) print(number) # 出力結果 # (10, 20, 30, 40, 50) その2 words =... -

1日3分で学ぶ Python入門⑤ リスト型 (list)の操作
中身を書き換える インデックス番号で classmate = ["やすし", "たけし", "サザエ", "まる子"] print(classmate) # プリント結果 ['やすし', 'たけし', 'サザエ... -

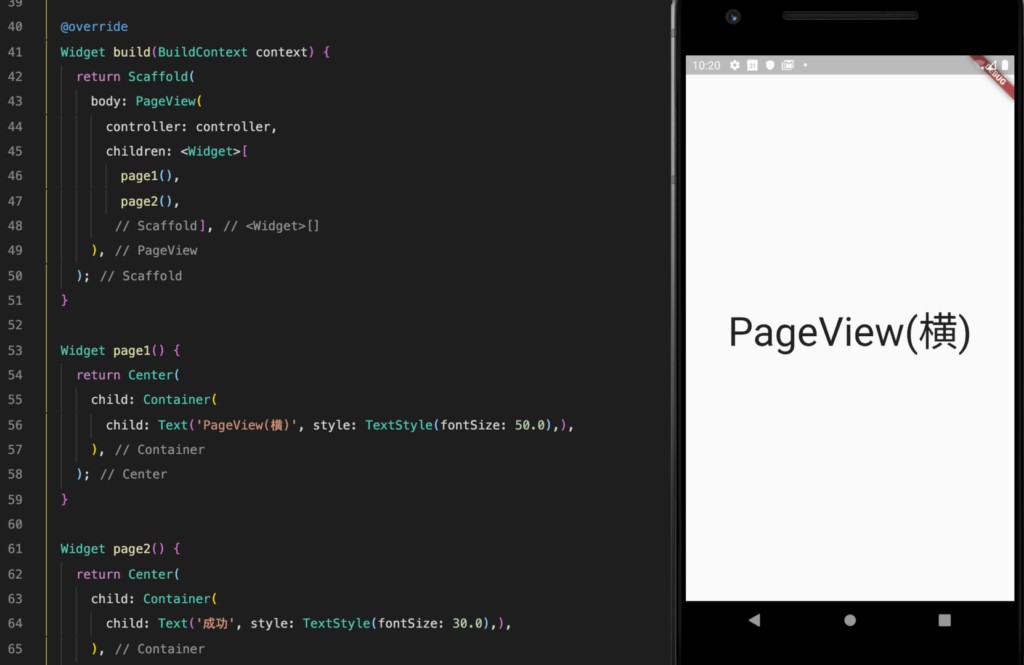
Flutter PageView() でページごとにスクロール!
PageControllerクラス PageController controller; @override void initState() { controller = PageController(); super.initState(); } void dispose() { controller.... -

Flutter FadeTransition で FadeIn させる!!
MaterialApp home: に MyFadeIn()を書き込む 引数の「displayChild」を定義していきましょー import 'package:flutter/material.dart'; void main() => runApp(MyApp... -

Flutter FutureBuilder で「ロード中!!」を出してみる!!
Flutter FurtureBuilderで非同期処理をしてみます!!最終的には、表示したいデータを取得している間は「ロード中」という事でグルグル回るCircularProgressIndicator()... -

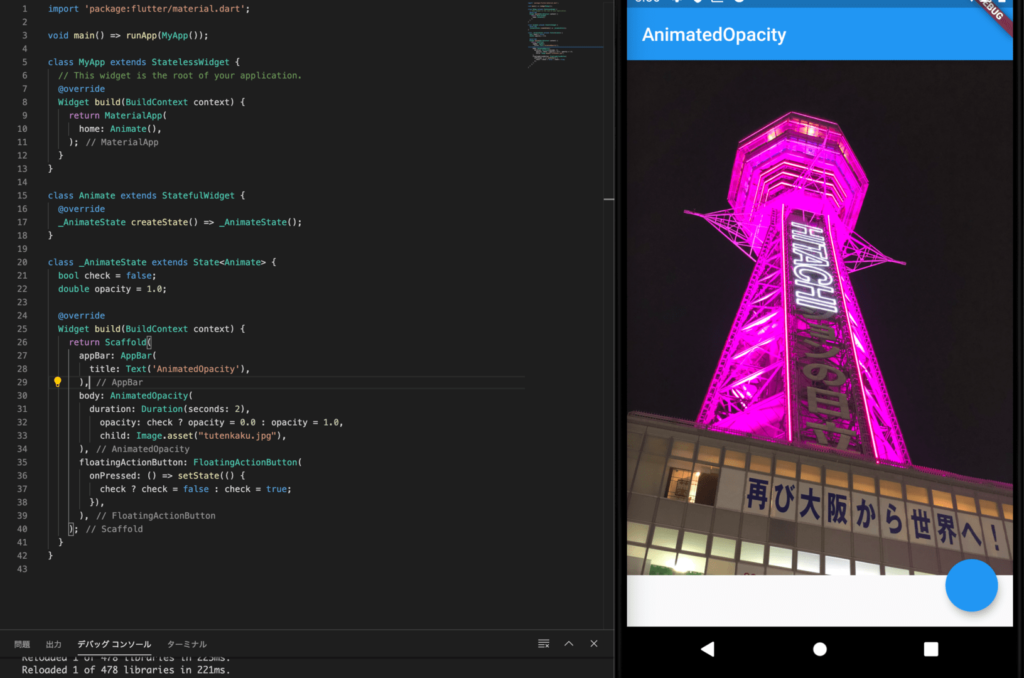
Flutter AnimatedOpacity() でDurationをかけよう!!
ほとんどAnimatedContainer使用したOpacityと同じですが 念のため、AnimatedContainerはこちらから AnimatedOpacity コードの全容 import 'package:flutter/material.da... -

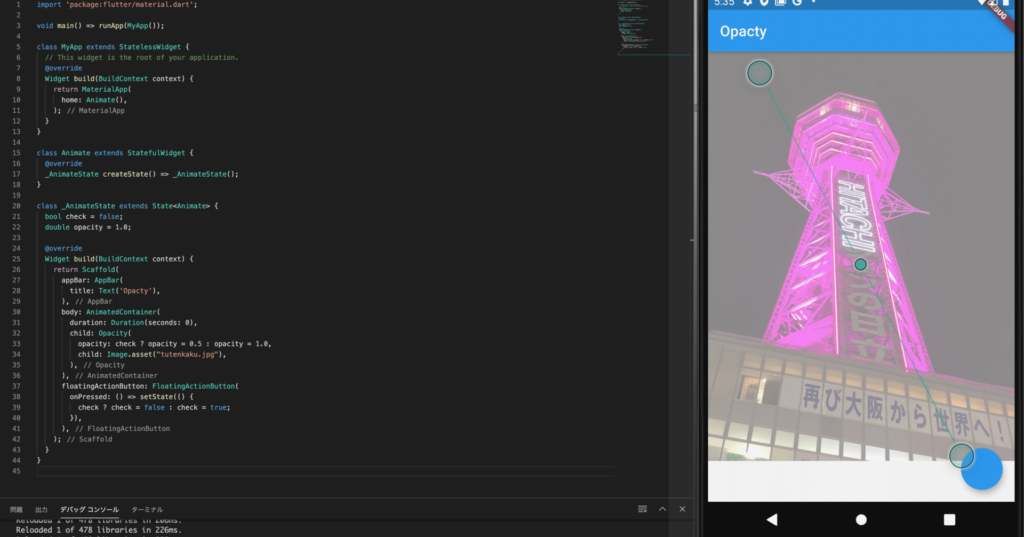
Flutter Opacity で透過を実現しよう!!
Opacty Opacity( opacity: check ? opacity = 0.5 : opacity = 1.0, child: Image.asset("tutenkaku.jpg"), ), Opacity()にopacity: 投下したい数値を指定、child:で透... -

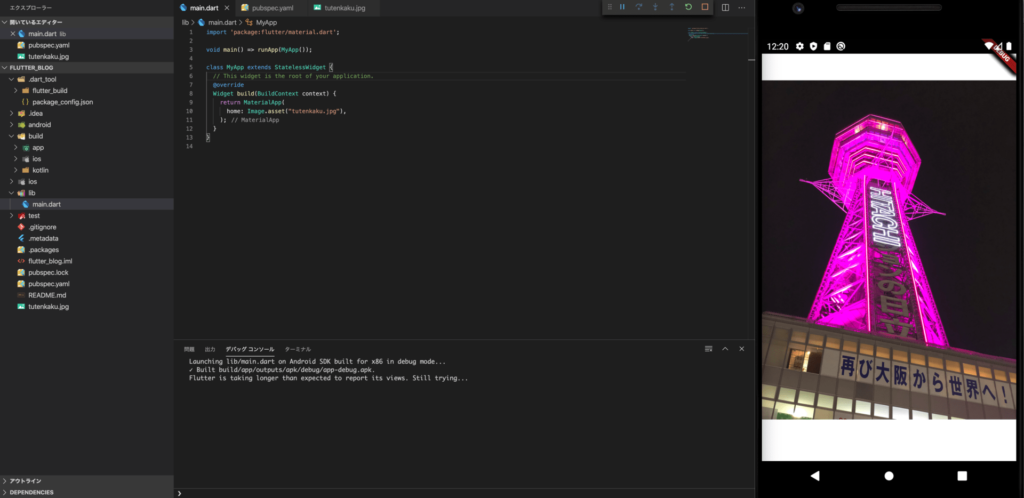
Flutter Image.assetで画像を表示してみよう!!
画像を登録 まずは、なんでもいいので好きな画像を用意して下さい。私は 写真ACさんとかよく使わせてもらいます。 ドラッグアンドドロップでカレントディレクトリに。も... -

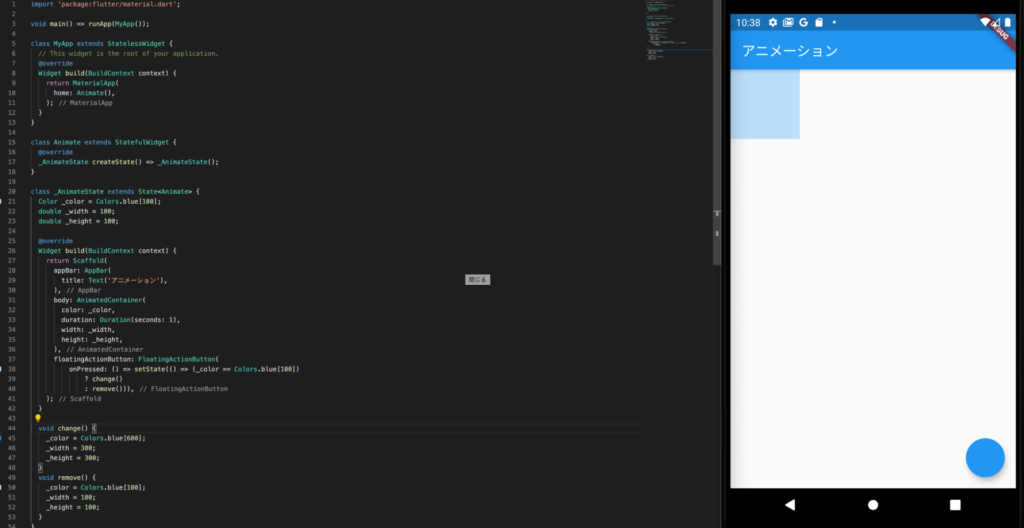
Flutter AnimatedContainer で要素に動きを与える!!
StatefullWidgetを作る(クラス名はAnimateにしました) 動画は最下部にあります!! Animateクラス class Animate extends StatefulWidget { @override _AnimateState ...