目次
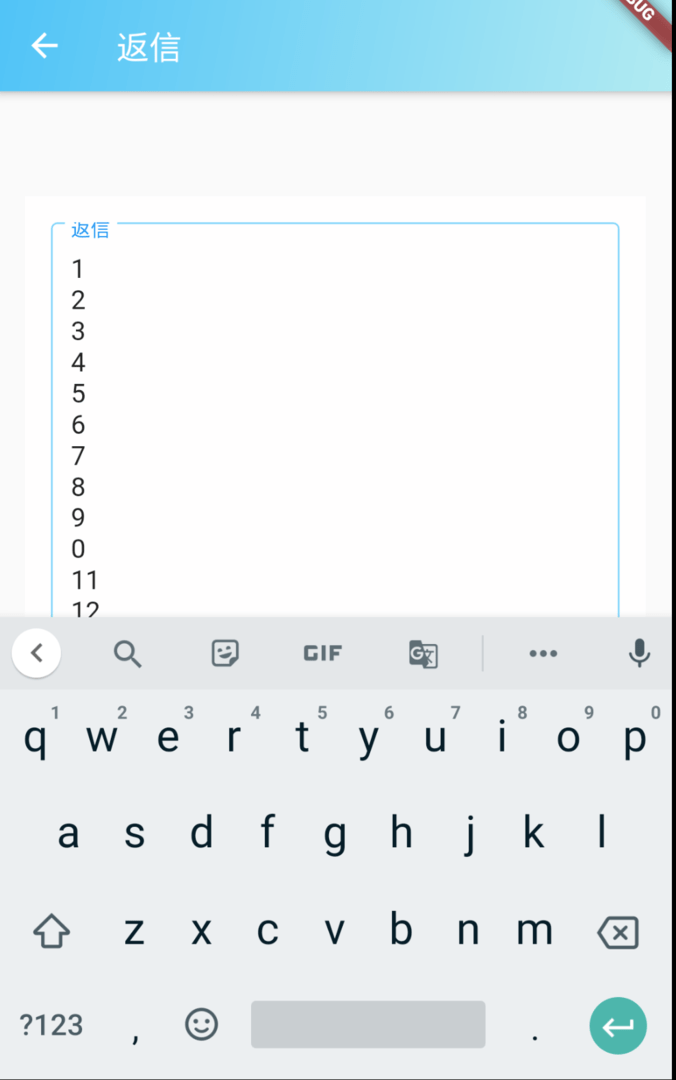
Scaffoldに 「resizeToAvoidBottomInset: true」を設定
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
appBar: AppBar(
title:SingleChildScrollView を使う
Column()をSingleChildScrollViewで囲う
SingleChildScrollView(
child: Column(
children: <Widget>[
Container(
margin: EdgeInsets.fromLTRB(16.0, 64.0, 16.0, 0),
color: Colors.white.withOpacity(0.7),
child: Padding(
padding: const EdgeInsets.all(16.0),
child: SingleChildScrollView(
child: TextField(
keyboardType: TextInputType.multiline,
maxLines: null,
controller: _replyTextController,
onChanged: (String reply) {
reply = _replyTextController.text;
},
decoration: InputDecoration(
labelText: '返信',
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.lightBlue[200],
width: 1.0,
),
),
),
),
),
),
),