目次
Opacty
Opacity(
opacity: check ? opacity = 0.5 : opacity = 1.0,
child: Image.asset("tutenkaku.jpg"),
),Opacity()にopacity: 投下したい数値を指定、child:で透過したい要素を指定する。
opacity: には「double」で 0.0 〜 1.0 までの値を指定する。
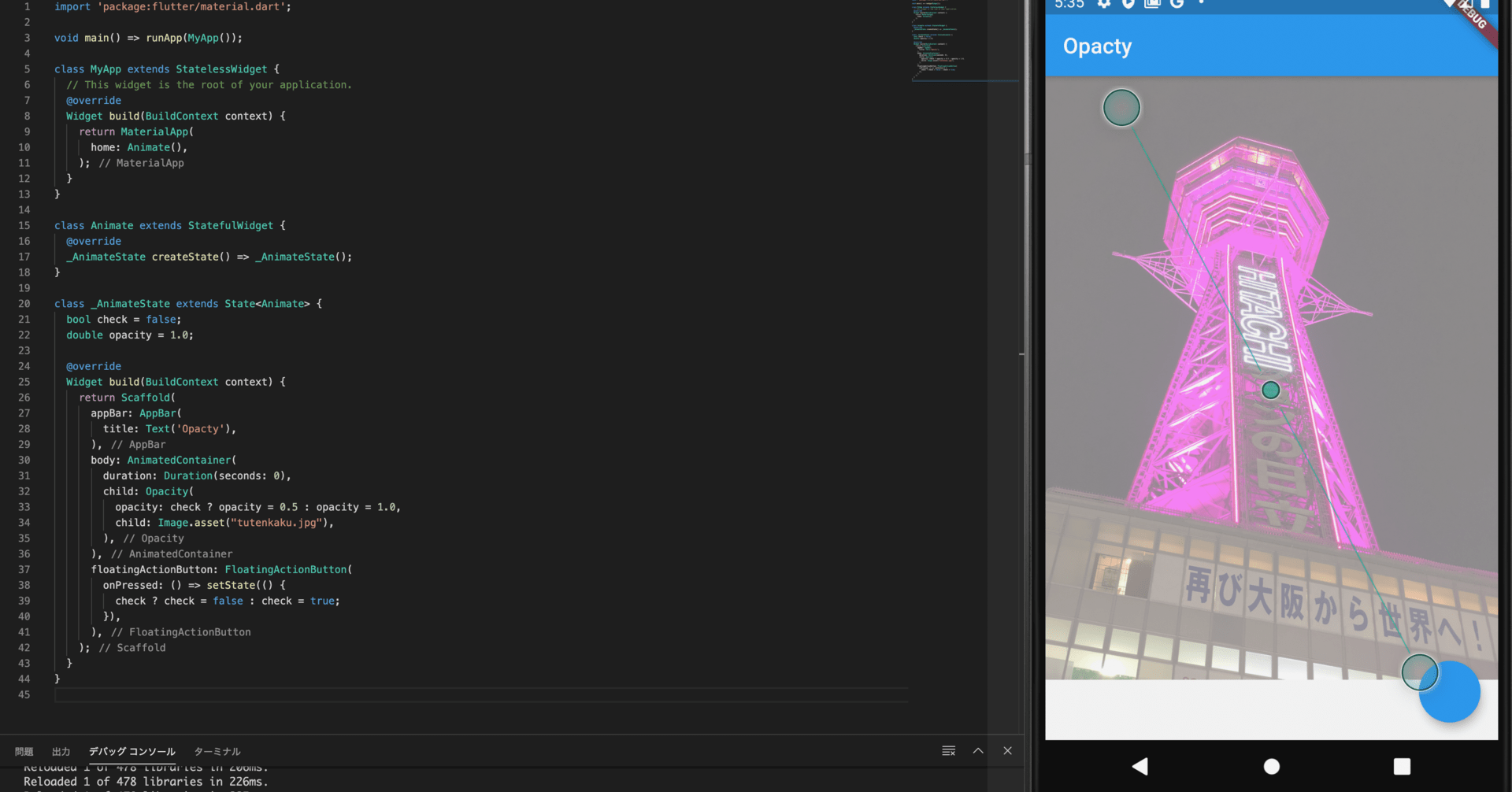
全体 (わかりやすい様に)AnimatedContainer()も使用。
AnimatedContainer()についてはこちらを参考にして下さい。
あんまりいけてないコードですが。。
floatingActionButtonでopacityの切り替えをしています。
今回、AnimatedContainerを使用したため@requireのduration: を書いてますが
意味ありません。。ただ、必須なので書いてるだけです。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Animate(),
);
}
}
class Animate extends StatefulWidget {
@override
_AnimateState createState() => _AnimateState();
}
class _AnimateState extends State<Animate> {
bool check = false;
double opacity = 1.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Opacty'),
),
body: AnimatedContainer(
duration: Duration(seconds: 0),
child: Opacity(
opacity: check ? opacity = 0.5 : opacity = 1.0,
child: Image.asset("tutenkaku.jpg"),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => setState(() {
check ? check = false : check = true;
}),
),
);
}
}
動画
durationを使いたいなら AnimatedOpacity()
AnimatedOpacityはこちらから!!