目次
ほとんどAnimatedContainer使用したOpacityと同じですが
念のため、AnimatedContainerはこちらから
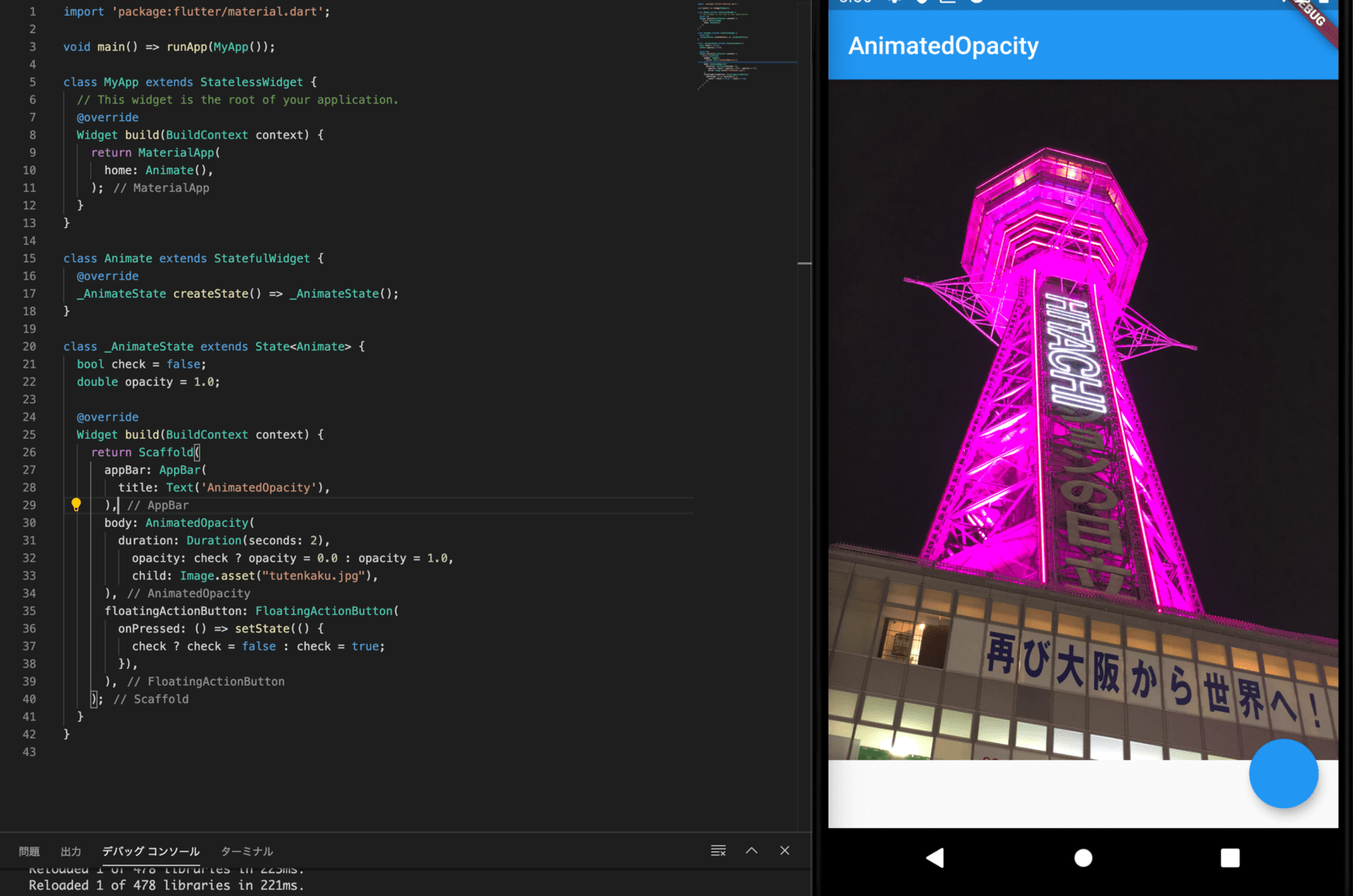
AnimatedOpacity コードの全容
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Animate(),
);
}
}
class Animate extends StatefulWidget {
@override
_AnimateState createState() => _AnimateState();
}
class _AnimateState extends State<Animate> {
bool check = false;
double opacity = 1.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Opacty'),
),
body: AnimatedOpacity(
duration: Duration(seconds: 2),
opacity: check ? opacity = 0.0 : opacity = 1.0,
child: Image.asset("tutenkaku.jpg"),
),
floatingActionButton: FloatingActionButton(
onPressed: () => setState(() {
check ? check = false : check = true;
}),
),
);
}
}
できるのか確認していませんが、このアクション後ページ遷移とかできたらちょっといい感じな様な気がしますね!!
また、そのうち確認しておきます!!