動きを確認するのが目的の為、「JsFiddle」を使用します。
目次
基本構造を記述
雛形的なものを先に記述しておきましょう
<index.html>
<div id="app">
</div>
<index.js>
new Vue({
el: "#app",
})データバインディング
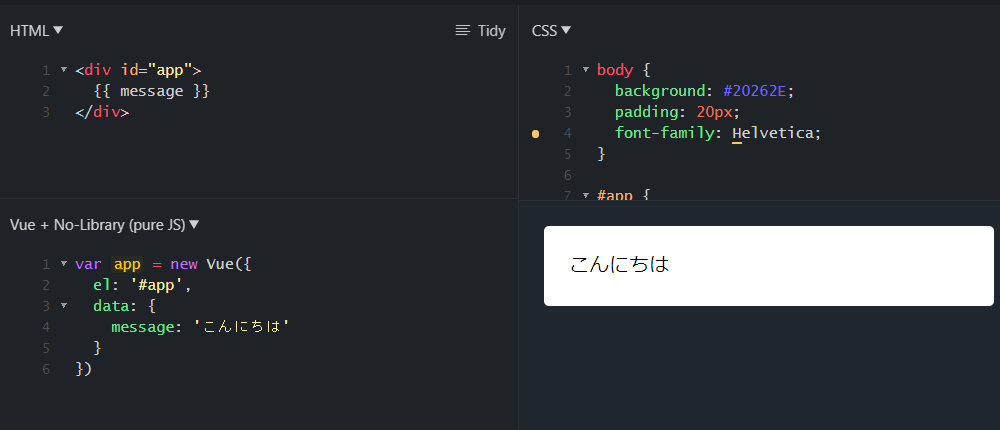
指定したデータを画面上に表示
jsファイルの「el:”#app”」でHTMLファイルのどの部分に適応するかを指定。
今回は、HTMLファイルの「id=”app”」部分に適応される。
jsファイルのdata > messageをHTML側で呼び出すのに、{{ }}を使用し、その中にmessage(key)を入力する。
<index.html>
<div id="app">
{{ message }}
</div><index.js>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
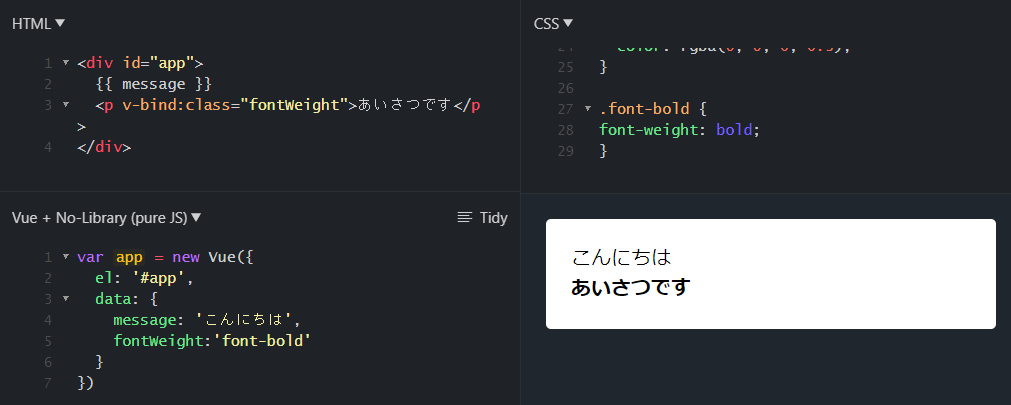
v-bind
classやid、hrefなどの属性値の指定に使う
以下の例では、pタグに属性値を付与(cssでfont-weight:bold;を指定)
<index.html>
<div id="app">
{{ message }}
<p v-bind:class="fontWeight">あいさつです</p>
</div><index.js>
var app = new Vue({
el: '#app',
data: {
message: 'こんにちは',
fontWeight:'font-bold'
}
})
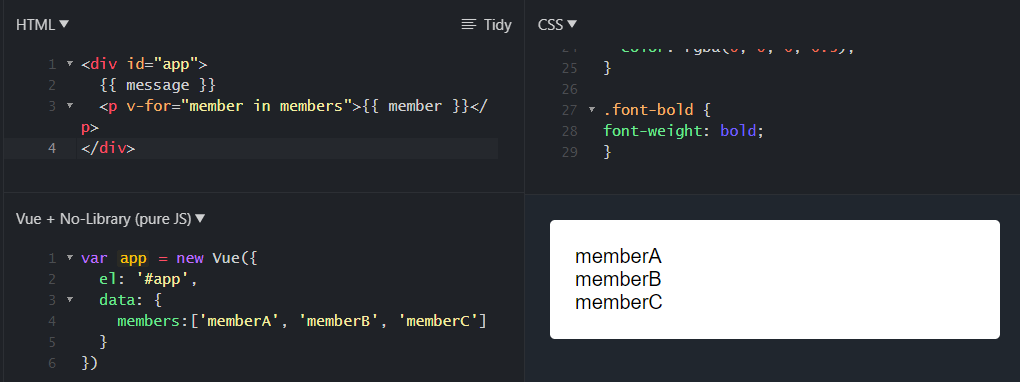
v-for(配列)
繰り返し表示する場合に使える
<index.html>
<div id="app">
{{ message }}
<p v-for="member in members">{{ member }}</p>
</div><index.js>
var app = new Vue({
el: '#app',
data: {
members:['memberA', 'memberB', 'memberC']
}
})
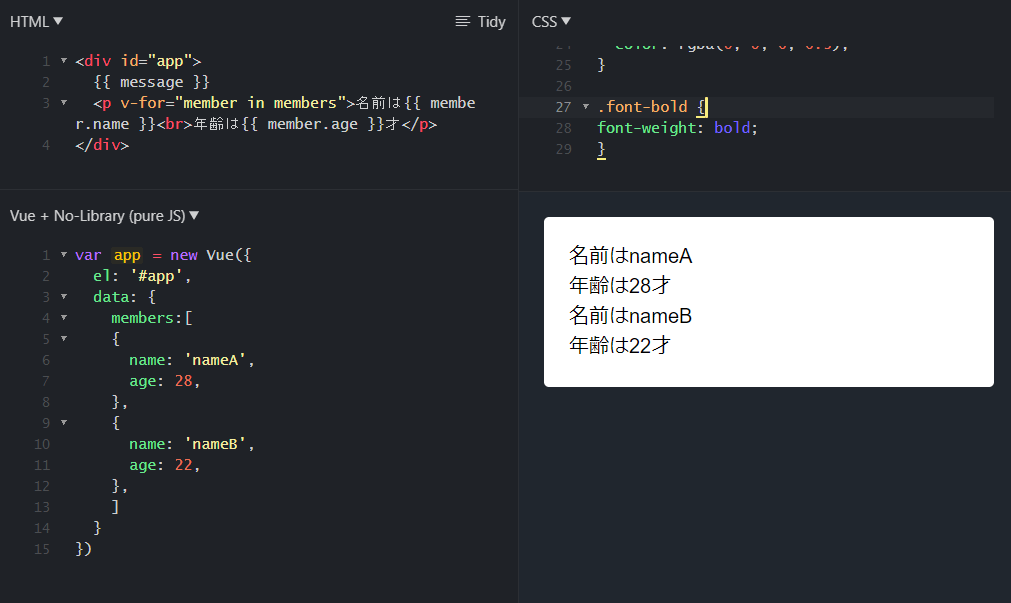
v-for(連想配列)
<index.html>
<div id="app">
<p v-for="member in members">名前は{{ member.name }}<br>年齢は{{ member.age }}才</p>
</div><indx.js>
var app = new Vue({
el: '#app',
data: {
members:[
{
name: 'nameA',
age: 28,
},
{
name: 'nameB',
age: 22,
},
]
}
})