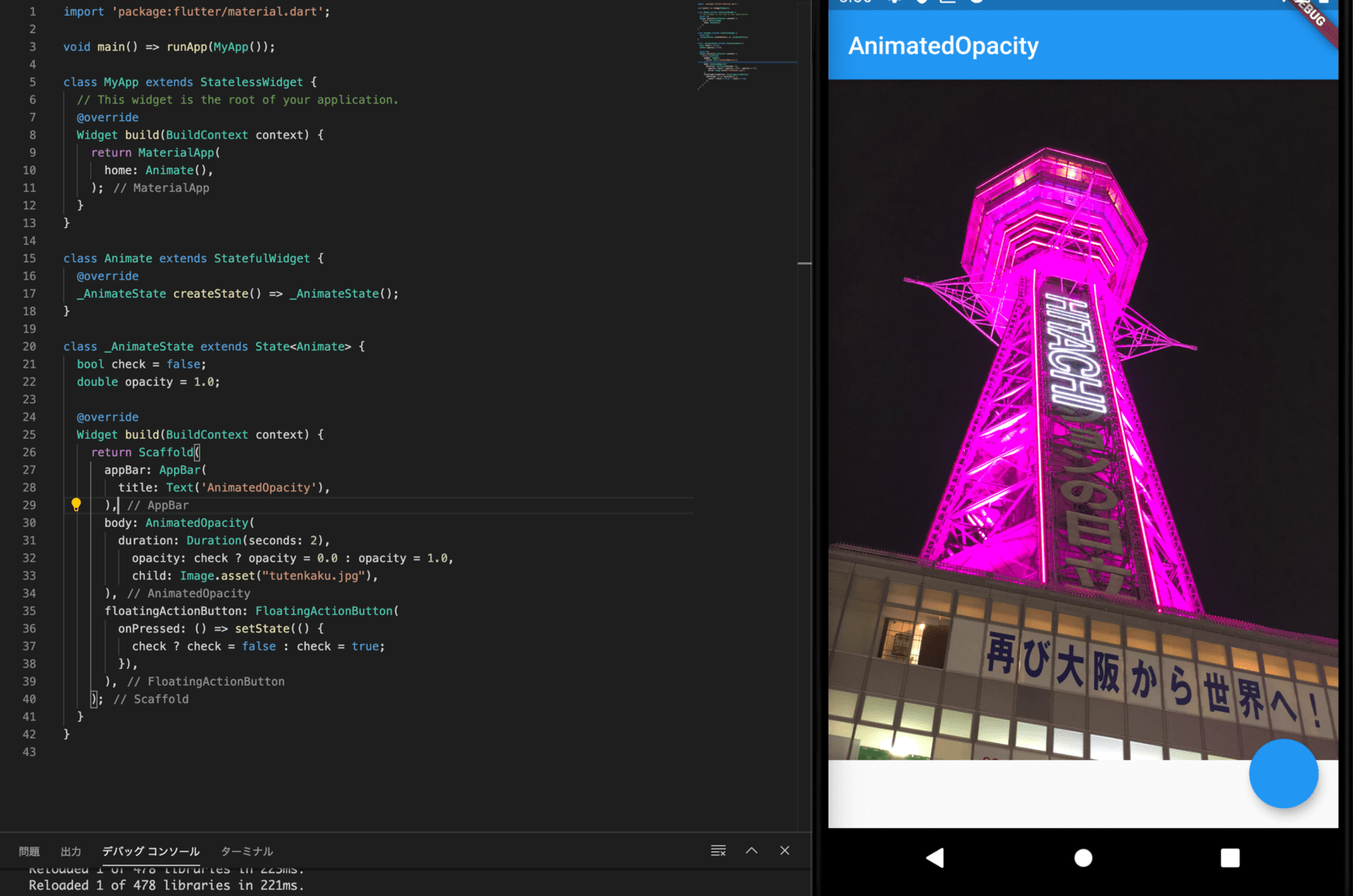
画像はvscodeですが、AndroidStudioでも同じです。
目次
画像
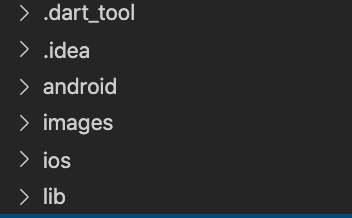
imagesフォルダを作る
一番上の階層(ルートディレクトリ)に画像をいれるフォルダを作ります。
iosやlibフォルダと同じ階層です!

pubspec.yamlファイルの編集
コメントアウトされた「assets」とその下の「images/・・・」を編集。
# To add assets to your application, add an assets section, like this:
assets:
- images/kuro.png
# - images/a_dot_ham.jpeg

この際、インデントがずれるとエラーになるので注意して下さい。
vscodeなら「command + s」、AndroidStudioなら画面右上にあるパッケージゲットボタンを押してパッケージを読み込んで下さい。
main.dartファイル を書き換えて画像を表示
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '画像表示',
home: Container(
child: Image.asset('images/kuro.png'),),
);
}
}「home:」でImage.assetsを呼び出して画像ファイルのパスを入力するだけです!
表示成功!!

音声
同じpubspec.yamlファイルを編集
assets:
- images/kuro.png
- sounds/music.mp3音声の場合は、音声を出力させるパッケージを別途読み込む。
audioplayers 0.14.0
画像と同じ要領でパッケージゲットする。