Googleフォームを使用するためには、Googleアカウント(Gmailアカウントなど)が必要です。アカウントを持っていなくても無料でアカウントを作成することができます!
Googleアカウントを持っているといろんなことができるので、ぜひ取得することをお勧めいたします!
今回は領収書画像をアップロードし経費管理できるようにフォームを作成!
Googleフォームを開く
Google Chromeを立ち上げてください。(一番オススメ!)
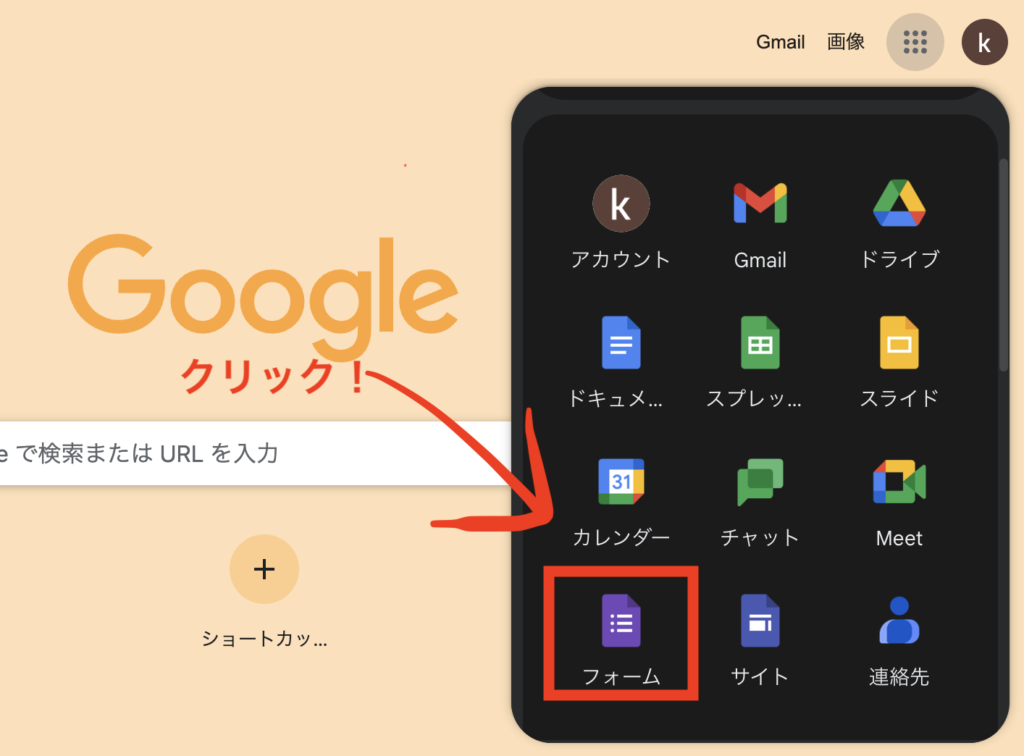
画面右上のアイコンからスタートです!

Googleのアプリ群の中から「フォーム」を選択!
(各アプリの並び順は違うかもしれません!)

フォームの作成
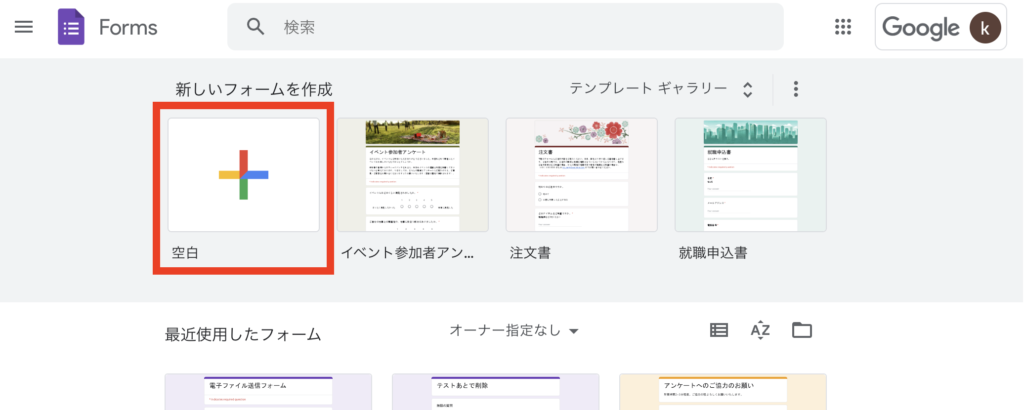
テンプレートなども用意されていますが、今回は「空白」から作成いたしましょう!
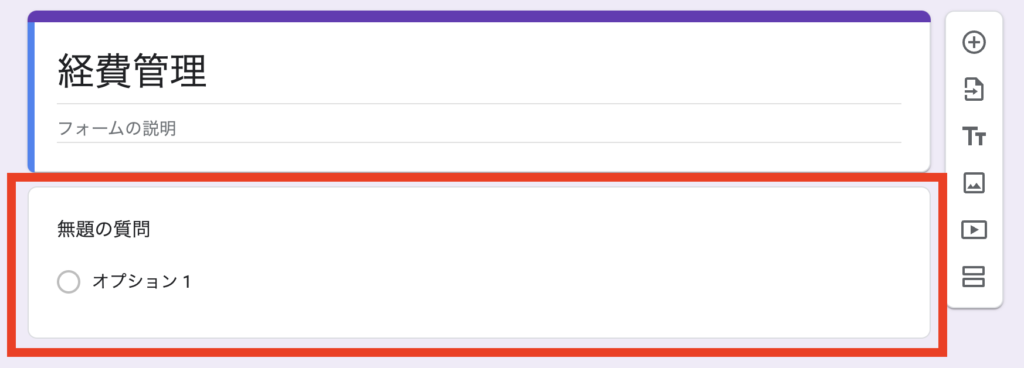
左端の「空白」(以下画像の赤枠部分)をクリックすると初期画面が表示されます。

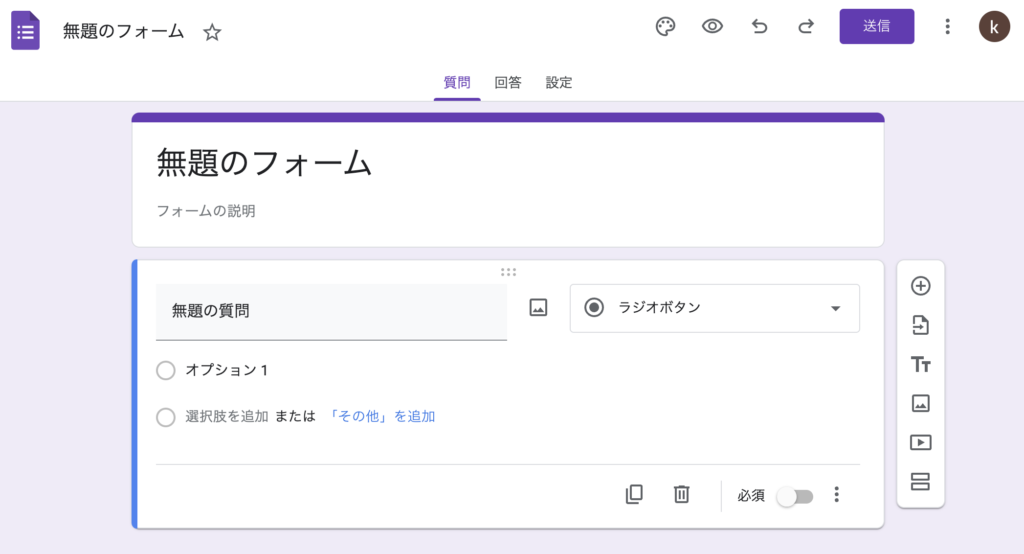
フォーム初期画面

タイトル(ファイル名)を変更
初期値では、「無題のタイトル」となっています。
「無題のタイトル」部分をクリックすると、編集可能となります。
今回は、「経費管理」としておきます。

タイトルを変更すると下のフォーム部分のタイトルも自動で変更されます。
作成する項目
- 日付
- 登録者名
- 領収書アップロード
- 金額
- 科目
- 支出内容
日付
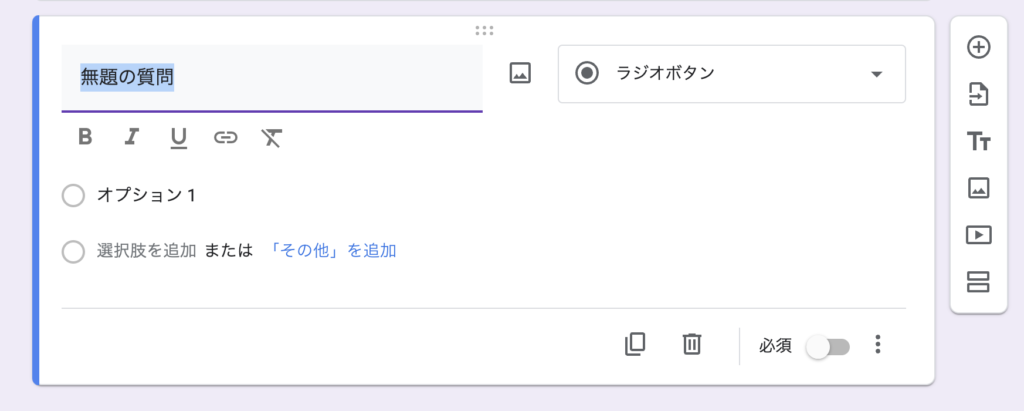
以下画像の赤枠部分をクリック

編集可能になります

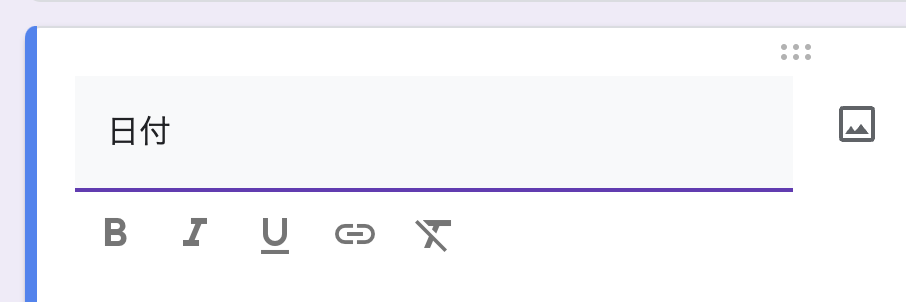
質問タイトルを「日付」に変更

入力値を日付に変更
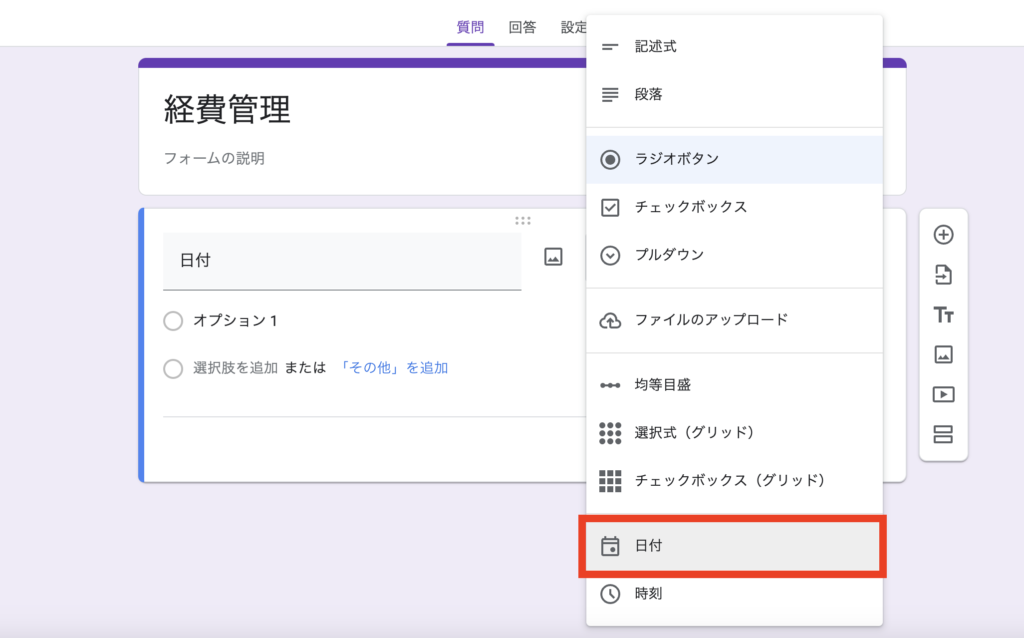
タイトルの右側に入力値を選択する項目があるのでクリック
すると、たくさんのパターンの入力値が現れます。
その中から、「日付」を選択してください。

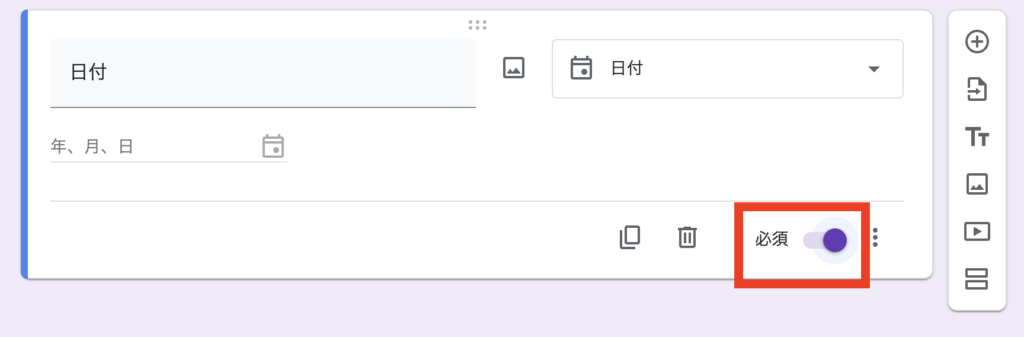
入力を必須にする
「必須」をONにする。
(以下画像はONの状態。つまり入力値なしで送信はできなくなります。)

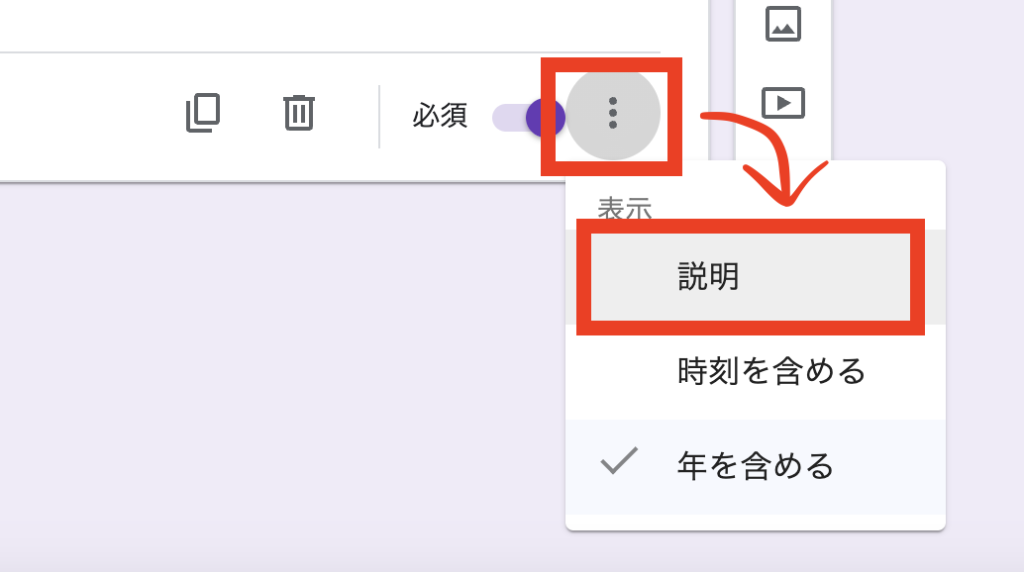
説明を追加
このままでは、入力日か領収書の日付かどちらを記入すれば良いか迷ってしまいそうです!
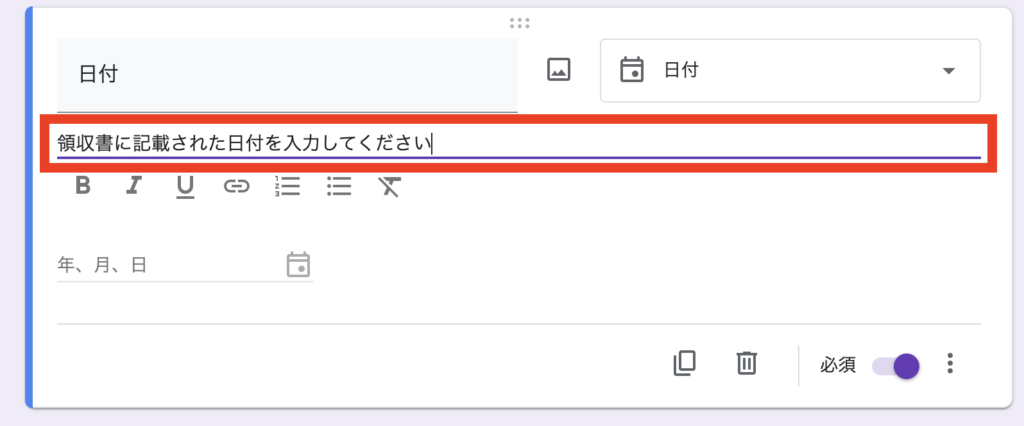
なので、「領収書に記載された日付を入力してください」と説明を入れます。
3点リーダー > 説明 を選択

説明を記入する欄が出現するので、そこに説明を入力します!

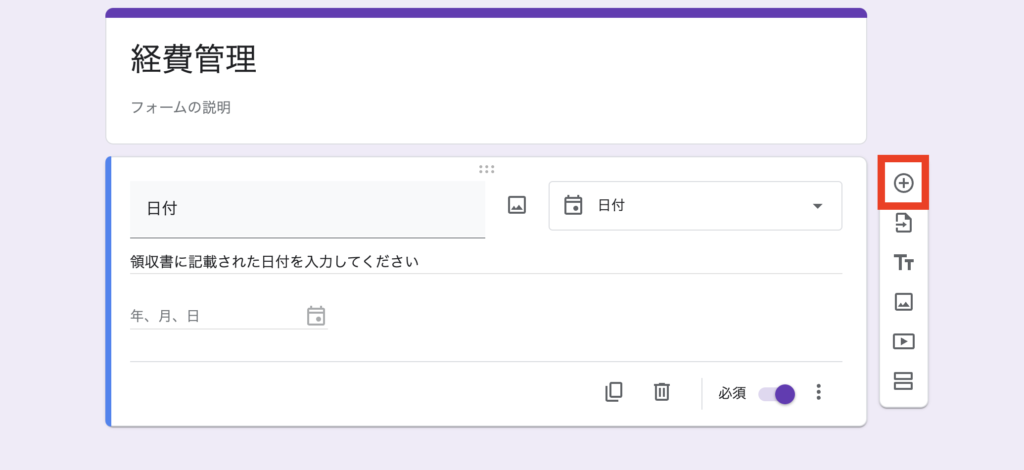
登録者名
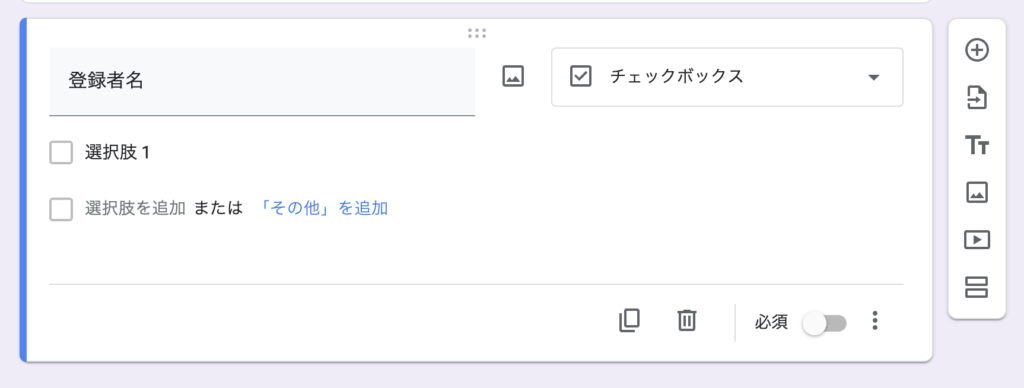
右側の「+」から新しい質問を記述するスペースを作成

先ほどと同じようにタイトルを「登録者名」、入力値を「チェックボックス」にしてみましょう!
(チェックボックス:複数選択が可能。単一の回答にする場合は、ラジオボタンを使用)

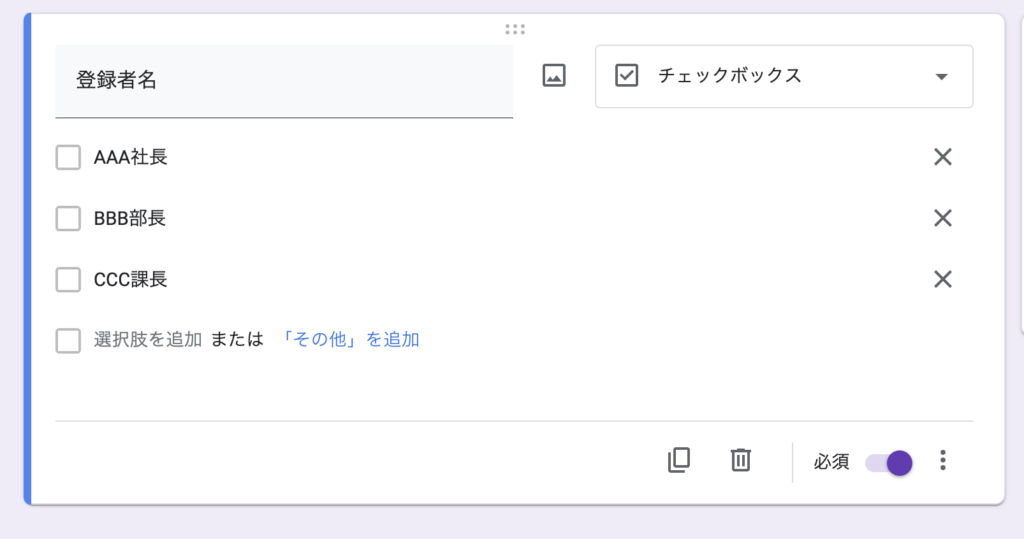
「選択肢1」のところに従業員名を入力していく。
ついでに回答を必須にしておきましょう!

領収書アップロード
新規に質問スペースを作成
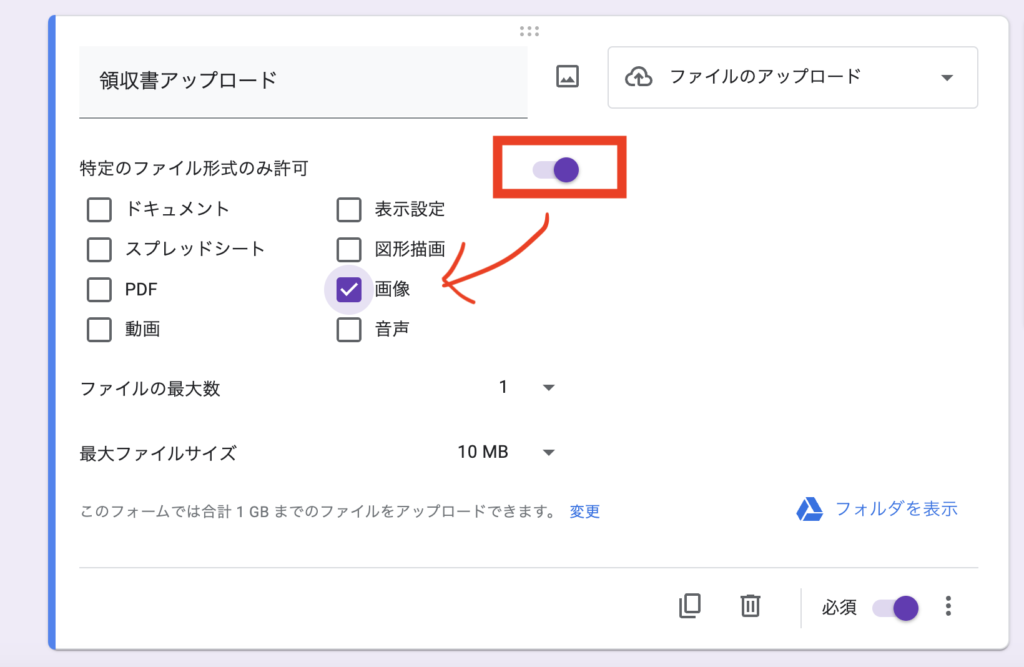
タイトルを「領収書アップロード」、入力値を「ファイルのアップロード」にしてください。
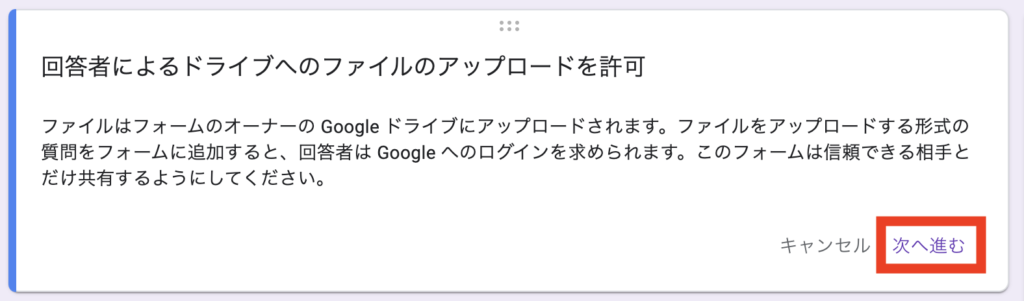
すると、画像をアップロードするにはGoogleにログインしていることが条件になる旨の通知が出るので
「次へ進む」をクリックしてください。

アップロードできる画像を「画像」だけにし、入力必須にしておきましょう!

金額
次は、金額の入力欄です。
タイトルを「金額」、入力値を「記述式」にしましょう!
数字以外を受け付けないようにします!後にスプレッドシートで計算ができなくなる事を防げます!
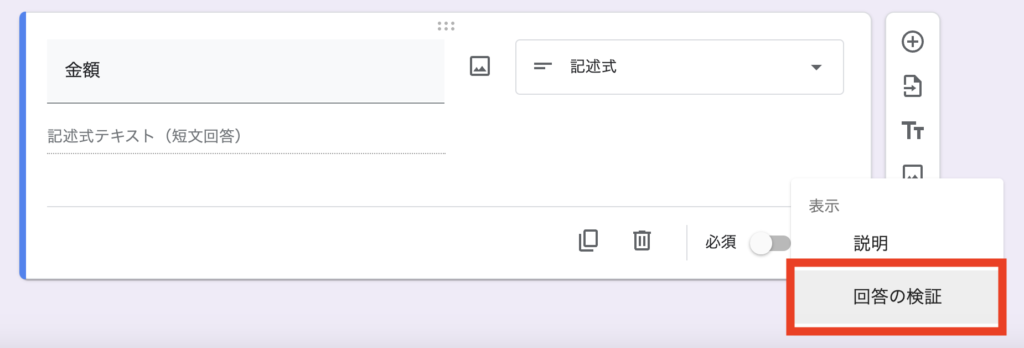
右下の3点リーダーをクリックし、「回答の検証」を選択

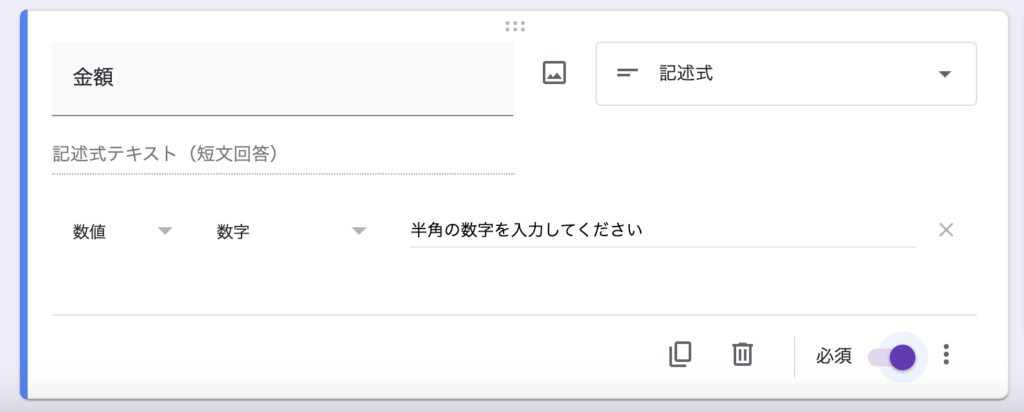
同じように入力してください。(数値、数字、半角の数字を入力してください)
期待する数字が入ってこなければ「数値、数字、半角の数字を入力してください」がエラーメッセージとして出力されます。
忘れずに、入力必須にしておきましょう!

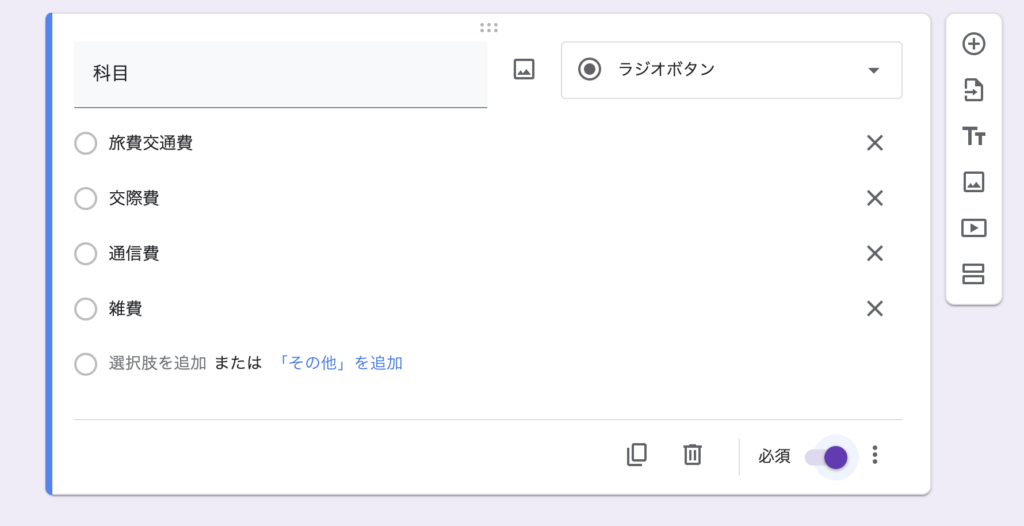
科目

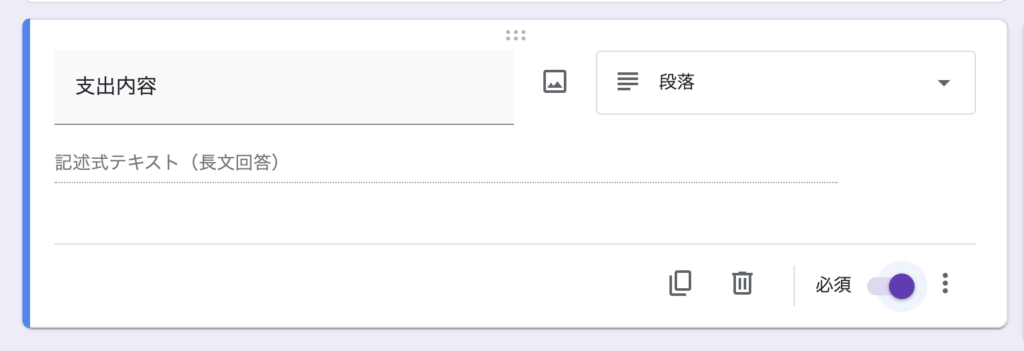
支出内容
自由に入力できる項目にします。

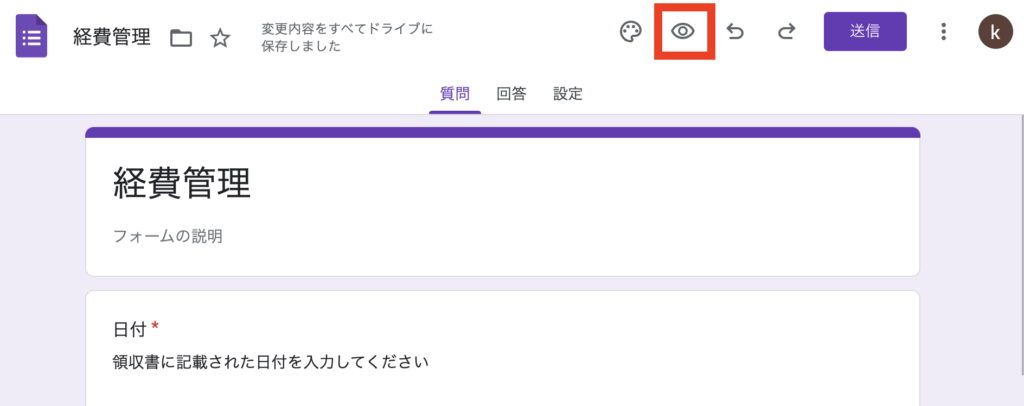
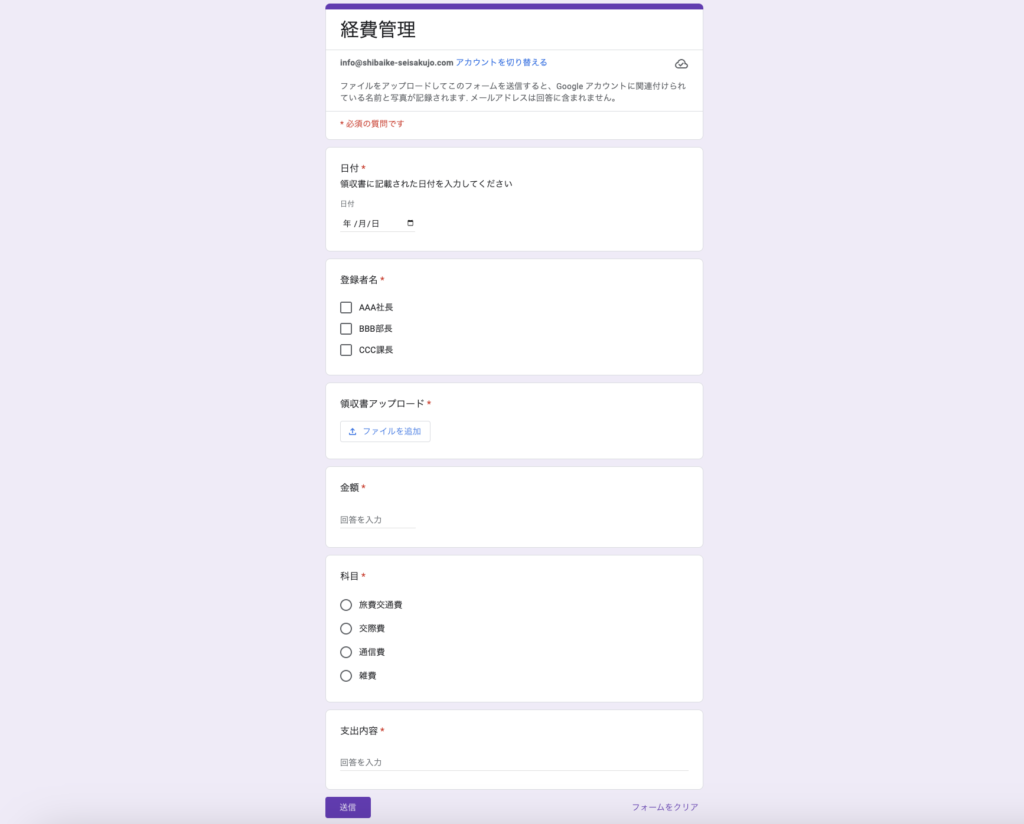
フォームの確認
フォーム上部にある目のアイコンがプレビューへのリンクになっていますのでクリック!


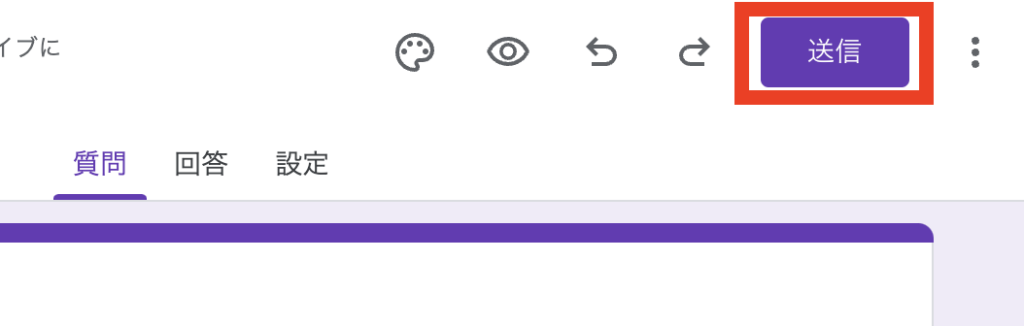
フォームの共有
画面上部の送信ボタンをクリック

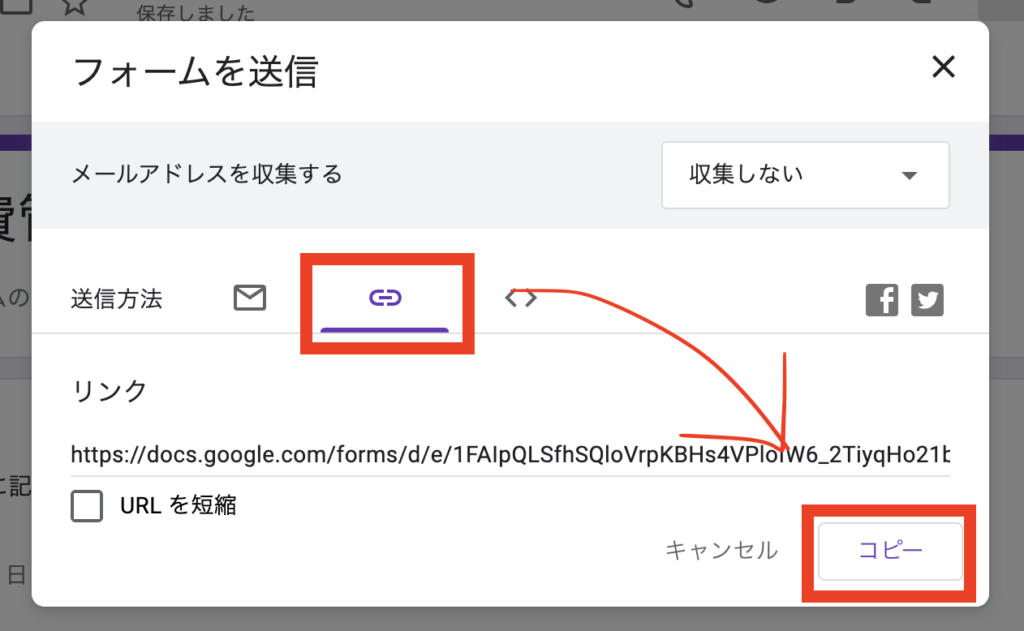
リンクアイコンをクリックして、コピー!
コピーしたURLを従業員の皆様にお知らせください!
あとはURLにアクセスすると今作成したフォーム画面が表示されるので入力、送信すると経費の登録完了となります!

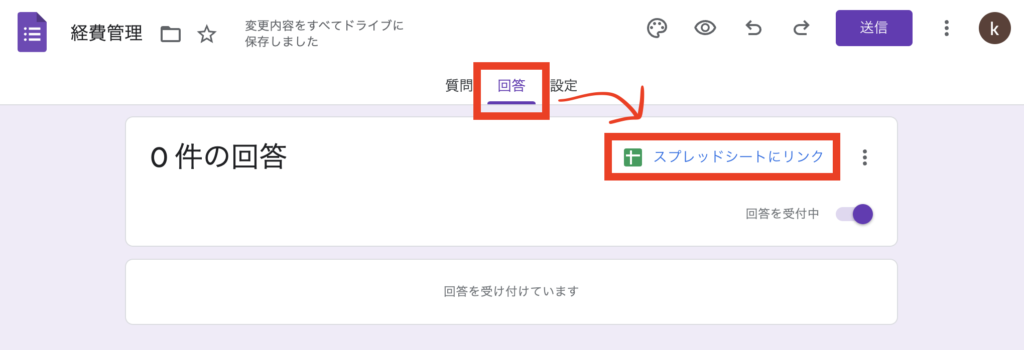
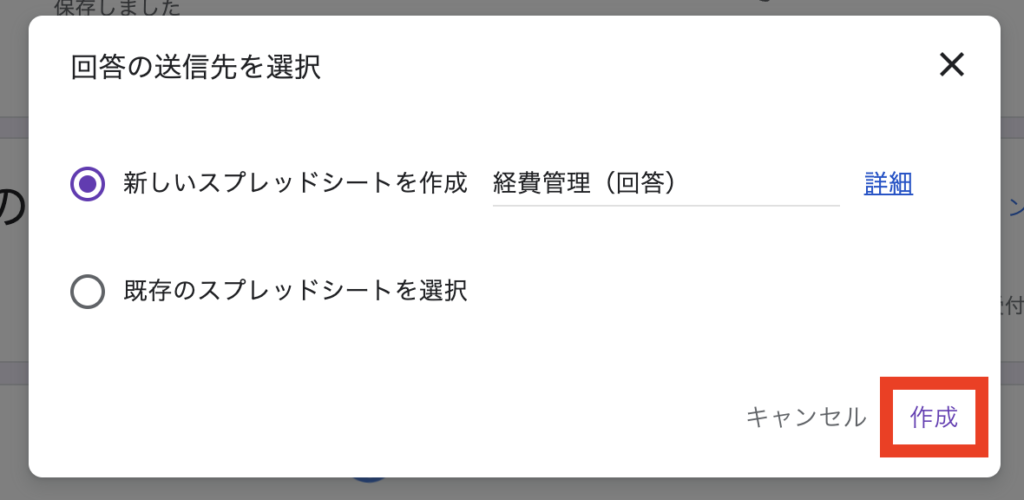
スプレッドシートで確認


これでスプレッドシートができました!
今後、フォームから送信されたデータは、このスプレッドシートに記述されていきます!
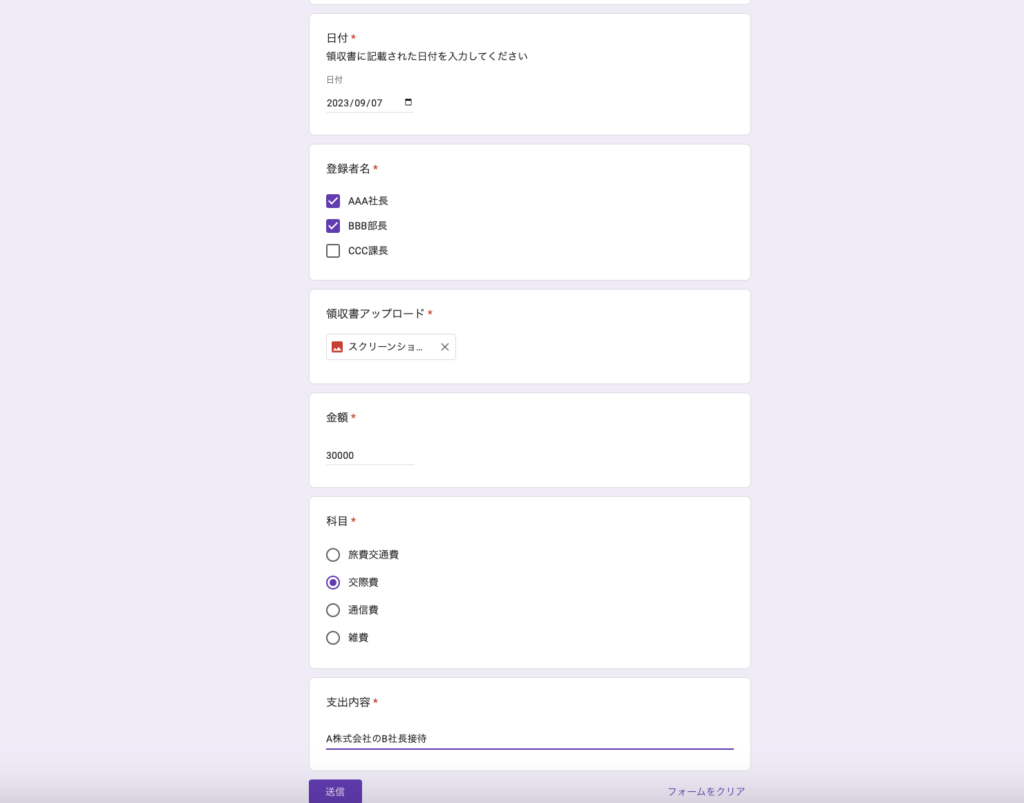
テスト送信
先ほどの共有する為のURL or 目のアイコンからフォーム画面を開いてテスト送信しましょう!
適当にデータを入れていきます。最後に送信ボタンをクリック!

スプレッドシートを確認
入力内容が記述されているのが確認できます!
さらに、アップロードした画像は自動でGoogle Driveに保存され、保存場所のURLが記述されます。
これらを活用し、電子帳簿保存法への対応もできそうですね!